사용자:Senouis/고도3 도큐먼트/튜토리얼 2장: 두 판 사이의 차이
(→메인 씬과 오토로드: 생성) |
잔글 (→메인 씬에 맵을 만들자) |
||
| 89번째 줄: | 89번째 줄: | ||
== 메인 씬에 맵을 만들자 == | == 메인 씬에 맵을 만들자 == | ||
자 이제 메인 씬이 추가되었는데, 아무 것도 없이 휑한 빈 씬이라 이제 시작일 뿐입니다. 간단한 것을 그려볼까요. | |||
보통 게임에는 반드시 배경 화면(Back-Ground)이 있으니 배경 화면 제작에 쓰이는 타일맵(Tilemap)을 추가하는 것이 좋겠습니다. | |||
=== 타일맵 추가 === | === 타일맵 추가 === | ||
<!-- Tilemap과 타일 크기 설정 --> | <!-- Tilemap과 타일 크기 설정 --> | ||
| 96번째 줄: | 99번째 줄: | ||
=== 타일맵 그리기 === | === 타일맵 그리기 === | ||
<!-- 좌클릭으로 그리고 우클릭으로 지우기 --> | <!-- 좌클릭으로 그리고 우클릭으로 지우기 --> | ||
== 다음으로 == | == 다음으로 == | ||
[[../튜토리얼 3장|다음 강좌]] | [[../튜토리얼 3장|다음 강좌]] | ||
2024년 4월 22일 (월) 16:46 판
이번에는 본격적으로 에디터와 프로젝트 설정을 조금 더 살피며 게임을 실행해봅시다.
게임 정보 설정
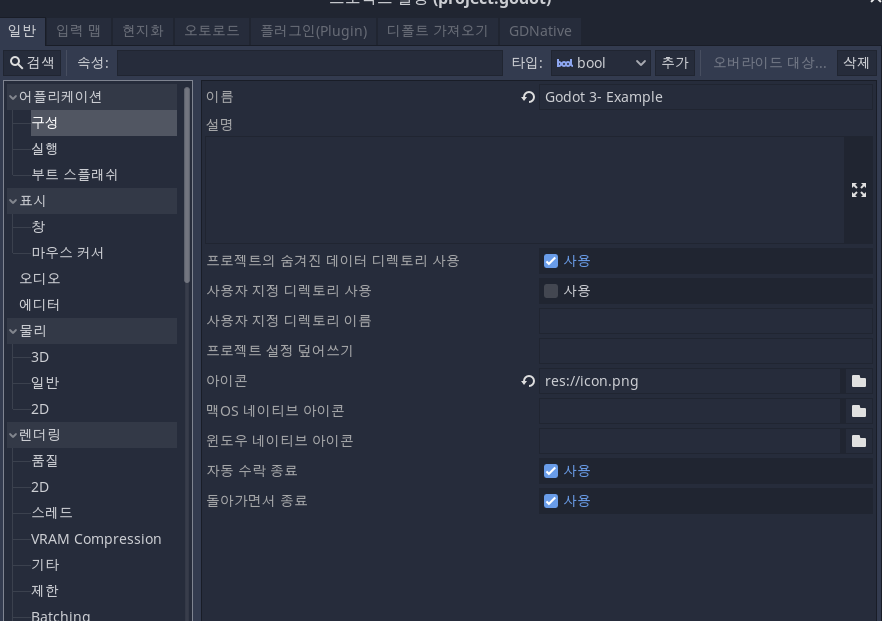
이제 본격적으로 게임을 만들기 전에, 잠시 게임 자체의 정보에 관해 설정을 합시다. 프로젝트 설정에 들어가 상단 '일반' 탭을 마우스 왼쪽 클릭한 뒤, 왼쪽 사이드 바에서 '어플리케이션' - '구성' 순서로 선택합시다.
 이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다)
이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다)
아이콘은 가로 64픽셀, 세로 64픽셀 정도의 png 파일을 넣어줍시다. 기본값인 'res://icon.png'를 파일 교체 없이 쓰게 되면 고도 엔진의 로고가 나옵니다.
아이콘이나 그림, 음악 파일을 비롯한 모든 파일은 파일 위치를 지정할 때 프로젝트 애셋 폴더를 가리키는 'res://'에서 시작합니다! 상대 경로를 사용하기 때문에 모든 파일은 프로젝트에서 지정한 애셋 폴더 안에 있어야 합니다! 그림 파일과 음악 파일 같은 서로 다른 종류의 파일을 구분할 필요가 있다면 애셋 폴더 안에 다른 폴더를 만들고 'res://music/music1.wav'나 'res://image/sprite1.png' 같이 하위 폴더와 파일 이름을 '/'로 구분하면 됩니다.
즉 res://icon.png는 프로젝트 애셋 폴더 안에 파일 탐색기로 들어가면 바로 보이는 위치에 있다는 것은 눈치채셨겠죠? 그 외의 설정은 보통 혼란을 막기 위해 위 사진에서 변경하지 않고 사용합니다.
이제 '어플리케이션' - '부트 스플래시'로 들어가볼까요?
모든 게임은 시작할 때 기본적으로 '부트 스플래시'라는 것을 보여준 다음 게임을 시작합니다. 이 부트 스플래시는 그림 파일이 될 수도 있고, 영상 파일이 될 수도 있습니다.
부트 스플래시에는 보통 회사 로고 같은 것을 넣는 목적으로 사용하며, 개인이라면 딱히 지정하지 않아도 괜찮습니다. 다만 부트 스플래시에 배경색을 지정할 수 있는데, 이게 기본적으로 짙은 회색이기 때문에 배경색 옆의 짙은 회색 사각형을 눌러 적당한 색을 마우스 클릭으로 선택하면 됩니다.
그럼 이런 창을 나타날 것인데 색을 선택하는 방법은 다음과 같습니다.
창 크기 설정
이제 왼쪽 사이드 바에서 '표시' - '창' 순서로 눌러봅시다.
크기 아래의 '너비'와 '높이', '크기 조절 가능한'(오역이 생긴 사례인데, '창 크기 조절'이라고 이해하면 됩니다), '전체 화면'이 중요하며, 그 다음으로 휴대용 밑의 '오리엔테이션' 이 중요합니다.
창 크기를 적절하게 설정하고 전체 화면으로 게임을 할 것인지, 창 크기를 마우스 드래그로 바꿀 수 있는지 설정할 수 있는데, 웹 게임으로 내보낼 경우에는 무조건 화면 크기 조절이 안 되며 윈도우 게임으로 내보내더라도 3D 게임 같이 바꾸는 것이 곤란한 경우도 있어 일부러 끄는 경우도 있습니다.
너비와 높이는 보통 720p(너비 1280, 높이 720)보다 크게, 1080p(너비 1920, 높이 1080)보다 작게 설정하는 것이 좋습니다만, 리버티게임에 배포할 목적이라면 480p(너비 640, 높이 480)까지 줄여야 할 수 있습니다. 리버티게임에서 문서를 볼 때 웹 게임 컨텐츠를 틀 형태로 보여줄 경우 너비 800, 높이 600까지 감당 가능합니다.
오리엔테이션은 'landscape'(가로 화면) 아니면 'potrait'(세로 화면)으로 나뉘는데, 리버티게임에서는 데스크탑이나 노트북으로 플레이하는 것을 권장하기에 landscape로 설정하면 됩니다. 'potrait'는 스마트폰을 세로 화면 두고 게임을 할 때 사용하며, 그런 게임들은 기본적으로 터치 입력[1]을 지원해야 합니다.
메인 씬과 오토로드
이제 메인 씬과 오토로드를 설정하여 게임 시작 후 첫 상태를 결정해야 합니다.
고도 엔진에 있는 모든 사물은 맵이나 캐릭터, 아이템을 포함하여 모두 '씬'(Scene)이라고 부르고, 씬 안에 있는 각종 구조물('스프라이트'라 불리는 그림 파일, 혹은 애니메이션, 공격하거나 공격 받았을 때 나는 효과음, 공격 받는 캐릭터 크기 범위 등)을 '노드'(Node)라고 합니다.
모든 씬은 당신의 SSD/하드디스크에 '.tscn'으로 끝나는 파일로 존재합니다. 그리고 전부 당신이 게임 제작 프로젝트를 만들 때 지정했던 프로젝트 애셋 폴더 안에 들어있습니다.
그리고 메인 씬은 게임이 시작하였을 때 모든 씬이 그 자식으로 들어가 화면에 보이고 들리고 씹고 뜯고 맛보게 할 수 있는' 최고존엄(?) 씬으로, 모든 고도 엔진 게임에 반드시 존재해야 합니다.
메인 씬 만들기 및 설정
먼저 메인 씬을 만들어 봅시다.
메뉴 표시줄의 '씬'에서 '새 씬'을 선택하면 그 아래 있던 씬 박스가 다음과 같이 바뀝니다.
2D 게임의 메인 씬이라면 그냥 '2D 씬'을 클릭해 선택하고, 3D 게임이라면 메인 씬은 '3D 씬'으로 클릭해 선택하는 것이 좋습니다. 유저 인터페이스나 다른 노드는 메인 씬의 루트(root)로 하는 것을 권장하지 않습니다.
그 다음 Ctrl 키를 누른 상태에서 S 키를 눌러 씬을 저장하는데, 처음 저장하는 것이므로 아마 이런 창이 나타났을 겁니다[2] Main.tscn이라는 이름으로 저장해볼까요? 위의 주소 표시줄에 'res://'이 나왔으므로 프로젝트 애셋 폴더가 현재 파일 저장 위치로 되어 있습니다. 저장 버튼을 누릅니다.
(위 사진에서는 'Main.tscn'을 이미 저장해 놓았으므로, 부득이하게 작업 표시줄의 '씬' -> '씬을 다른 이름으로 저장' 기능으로 다시 창을 강제로 불러왔습니다. 혹시 이미 있던 씬의 새로운 버전을 씬 이름을 바꿔서 저장해야 한다면, )
그 다음 메뉴 표시줄의 '프로젝트' -> '프로젝트 설정'에 들어가 왼쪽 사이드 바에서 '어플리케이션' - '실행' 순서로 클릭합니다.
이제 저장 창에 있었던 주소 표시줄의 내용과 씬 이름을 결합하여 '메인 씬' 부분에 메인 씬을 설정합니다. (주소 표시줄에 나타났던 경로)(메인 씬)으로 지정하는데, 우리는 'res://'에 'Main.tscn'을 저장했으므로, res://Main.tscn으로 지정했습니다.
만일 저장 창에서 'res://'가 아니라 'media' 폴더에 들어가 주소 표시줄이 'res://media'로 바뀐 상태에서 Main.tscn을 저장했다면 어떻게 지정할까요? 그럼 다음과 같이 (하위 폴더 이름, 지금 경우는 media)/를 사이에 끼워 넣으면 됩니다.
res://media/Main.tscn
그러나 메인 씬 아래에 모든 씬을 두지 않아도 게임을 시작할 때 다른 씬을 불러오는 방법이 있습니다. 바로 오토로드입니다.
오토로드
프로젝트 설정에 들어갔다면 위의 탭에 '일반' 말고 '오토로드'도 있는 것이 보입니다. 그걸 클릭하면 다음 형태를 가진 화면이 나타납니다.
 위 사진은 이미 개발 중인 다른 게임에서 사전에 만든 씬을 오토로드로 설정한 상태입니다. 여기서 경로 옆에 폴더 아이콘을 누르면 저장 창과 유사한 '파일 열기' 창이 나타납니다. 여기서 이미 생성된 씬 파일을 선택하고 '열기'를 누릅니다.
위 사진은 이미 개발 중인 다른 게임에서 사전에 만든 씬을 오토로드로 설정한 상태입니다. 여기서 경로 옆에 폴더 아이콘을 누르면 저장 창과 유사한 '파일 열기' 창이 나타납니다. 여기서 이미 생성된 씬 파일을 선택하고 '열기'를 누릅니다.
그 다음 '노드 이름'과 그 옆에 있는 글 상자에 적당한 이름을 적고 '추가' 버튼을 누르면 오토로드를 할 씬이 하나 추가 됩니다. 그럼 이제 게임을 시작할 때 해당 씬이 메인 씬과 같이 나타납니다.
다만 오토로드를 활용하여 여러 씬을 불러오는 방법은 간단하게 생성한 메인 씬 아래 모든 복잡한 하위 씬을 만드는 방법에 비해 씬을 다루기 복잡합니다. 오토로드 후 따로 지정된 경로로 노드 상태를 바꾸기 어렵기 때문입니다. 보통 사용자의 개입 없이 자동으로 돌아가는 간단한 씬들을 두고 멀티스레딩 구현 같은 최적화를 하지 않는다면, 메인 씬을 활용하는 방법을 둡니다.
메인 씬에 맵을 만들자
자 이제 메인 씬이 추가되었는데, 아무 것도 없이 휑한 빈 씬이라 이제 시작일 뿐입니다. 간단한 것을 그려볼까요.
보통 게임에는 반드시 배경 화면(Back-Ground)이 있으니 배경 화면 제작에 쓰이는 타일맵(Tilemap)을 추가하는 것이 좋겠습니다.







