사용자:Senouis/고도3 도큐먼트/튜토리얼 2장: 두 판 사이의 차이
잔글 →다음으로 |
잔글 →메인 씬에 맵을 만들자: 그림 네이밍이랑 업로드 순서가 다 꼬였음 |
||
| (같은 사용자의 중간 판 15개는 보이지 않습니다) | |||
| 5번째 줄: | 5번째 줄: | ||
== 게임 정보 설정 == | == 게임 정보 설정 == | ||
<!-- 이름, 설명, 아이콘, 부트 스플래시 --> | <!-- 이름, 설명, 아이콘, 부트 스플래시 --> | ||
이제 본격적으로 게임을 만들기 전에, 잠시 게임 자체의 정보에 관해 설정을 합시다. 프로젝트 설정에 들어가 상단 '일반' 탭을 마우스 왼쪽 클릭한 뒤, 왼쪽 사이드 바에서 '어플리케이션' - '구성' 순서로 선택합시다. | |||
[[파일:고도 3 튜토리얼 2-1-0.png]] | |||
이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다) | |||
아이콘은 가로 64픽셀, 세로 64픽셀 정도의 png 파일을 넣어줍시다. 기본값인 'res://icon.png'를 파일 교체 없이 쓰게 되면 고도 엔진의 로고가 나옵니다. | |||
아이콘이나 그림, 음악 파일을 비롯한 모든 파일은 파일 위치를 지정할 때 프로젝트 애셋 폴더를 가리키는 'res://'에서 시작합니다! 상대 경로를 사용하기 때문에 모든 파일은 프로젝트에서 지정한 애셋 폴더 안에 있어야 합니다! 그림 파일과 음악 파일 같은 서로 다른 종류의 파일을 구분할 필요가 있다면 애셋 폴더 안에 다른 폴더를 만들고 'res://music/music1.wav'나 'res://image/sprite1.png' 같이 하위 폴더와 파일 이름을 '/'로 구분하면 됩니다. | |||
즉 res://icon.png는 프로젝트 애셋 폴더 안에 파일 탐색기로 들어가면 바로 보이는 위치에 있다는 것은 눈치채셨겠죠? 그 외의 설정은 보통 혼란을 막기 위해 위 사진에서 변경하지 않고 사용합니다. | |||
이제 '어플리케이션' - '부트 스플래시'로 들어가볼까요? | |||
[[파일:고도 3 튜토리얼 2-1-0-1.png]] | |||
모든 게임은 시작할 때 기본적으로 '부트 스플래시'라는 것을 보여준 다음 게임을 시작합니다. 이 부트 스플래시는 그림 파일이 될 수도 있고, 영상 파일이 될 수도 있습니다. | |||
부트 스플래시에는 보통 회사 로고 같은 것을 넣는 목적으로 사용하며, 개인이라면 딱히 지정하지 않아도 괜찮습니다. 다만 부트 스플래시에 배경색을 지정할 수 있는데, 이게 기본적으로 짙은 회색이기 때문에 배경색 옆의 짙은 회색 사각형을 눌러 적당한 색을 마우스 클릭으로 선택하면 됩니다. | |||
그럼 이런 창을 나타날 것인데 색을 선택하는 방법은 다음과 같습니다. | |||
[[파일: 고도 3 색상 선택기.png]] | |||
=== 창 크기 설정 === | |||
이제 왼쪽 사이드 바에서 '표시' - '창' 순서로 눌러봅시다. | |||
[[파일:고도 엔진 튜토리얼 2-1-1.png]] | |||
'''크기''' 아래의 '너비'와 '높이', '크기 조절 가능한'(오역이 생긴 사례인데, '창 크기 조절'이라고 이해하면 됩니다), '전체 화면'이 중요하며, 그 다음으로 '''휴대용''' 밑의 '오리엔테이션' 이 중요합니다. | |||
창 크기를 적절하게 설정하고 전체 화면으로 게임을 할 것인지, 창 크기를 마우스 드래그로 바꿀 수 있는지 설정할 수 있는데, 웹 게임으로 내보낼 경우에는 무조건 화면 크기 조절이 안 되며 윈도우 게임으로 내보내더라도 3D 게임 같이 바꾸는 것이 곤란한 경우도 있어 일부러 끄는 경우도 있습니다. | |||
너비와 높이는 보통 720p(너비 1280, 높이 720)보다 크게, 1080p(너비 1920, 높이 1080)보다 작게 설정하는 것이 좋습니다만, 리버티게임에 배포할 목적이라면 480p(너비 640, 높이 480)까지 줄여야 할 수 있습니다. 리버티게임에서 문서를 볼 때 웹 게임 컨텐츠를 틀 형태로 보여줄 경우 너비 800, 높이 600까지 감당 가능합니다. | |||
오리엔테이션은 'landscape'(가로 화면) 아니면 'potrait'(세로 화면)으로 나뉘는데, 리버티게임에서는 데스크탑이나 노트북으로 플레이하는 것을 권장하기에 landscape로 설정하면 됩니다. 'potrait'는 스마트폰을 세로 화면 두고 게임을 할 때 사용하며, 그런 게임들은 기본적으로 터치 입력<ref>참고로 고도 엔진에서 터치 입력은 마우스 입력과 어느 정도 일치하게 설정되어 있습니다.</ref>을 지원해야 합니다. | |||
== 메인 씬과 오토로드 == | == 메인 씬과 오토로드 == | ||
이제 메인 씬과 오토로드를 설정하여 게임 시작 후 첫 상태를 결정해야 합니다. | |||
고도 엔진에 있는 모든 사물은 맵이나 캐릭터, 아이템을 포함하여 모두 '씬'(Scene)이라고 부르고, 씬 안에 있는 각종 구조물('스프라이트'라 불리는 그림 파일, 혹은 애니메이션, 공격하거나 공격 받았을 때 나는 효과음, 공격 받는 캐릭터 크기 범위 등)을 '노드'(Node)라고 합니다. | |||
모든 씬은 당신의 SSD/하드디스크에 '.tscn'으로 끝나는 파일로 존재합니다. 그리고 전부 당신이 게임 제작 프로젝트를 만들 때 지정했던 프로젝트 애셋 폴더 안에 들어있습니다. | |||
그리고 메인 씬은 게임이 시작하였을 때 모든 씬이 '''그 자식으로 들어가 화면에 보이고 들리고 씹고 뜯고 맛보게 할 수 있는'''' 최고존엄(?) 씬으로, 모든 고도 엔진 게임에 반드시 존재해야 합니다. | |||
=== 메인 씬 만들기 및 설정 === | === 메인 씬 만들기 및 설정 === | ||
<!-- 2D 루트 노드 만들기 후 저장 -> 프로젝트 설정의 '어플리케이션' - '실행' - '메인 씬' 설정 --> | <!-- 2D 루트 노드 만들기 후 저장 -> 프로젝트 설정의 '어플리케이션' - '실행' - '메인 씬' 설정 --> | ||
먼저 메인 씬을 만들어 봅시다. | |||
메뉴 표시줄의 '씬'에서 '새 씬'을 선택하면 그 아래 있던 씬 박스가 다음과 같이 바뀝니다. | |||
[[파일:고도 3 노드의 루트 노드 설정.png]] | |||
2D 게임의 메인 씬이라면 그냥 '2D 씬'을 클릭해 선택하고, 3D 게임이라면 메인 씬은 '3D 씬'으로 클릭해 선택하는 것이 좋습니다. 유저 인터페이스나 다른 노드는 메인 씬의 루트(root)로 하는 것을 권장하지 않습니다. | |||
그 다음 Ctrl 키를 누른 상태에서 S 키를 눌러 씬을 저장하는데, 처음 저장하는 것이므로 아마 이런 창이 나타났을 겁니다<ref>이미 저장을 해서 씬 파일이 생겼다면 이 창이 뜨지 않고 바로 저장됩니다. 뭔가 씬에 변경을 했을 때 에디터 창의 제목 표시줄에 생긴 (*) 표시가 없어지는 것으로 확인 가능합니다.</ref> Main.tscn이라는 이름으로 저장해볼까요? 위의 주소 표시줄에 'res://'이 나왔으므로 프로젝트 애셋 폴더가 현재 파일 저장 위치로 되어 있습니다. 저장 버튼을 누릅니다. | |||
[[파일:고도 3 씬 저장 화면.png]] | |||
(위 사진에서는 'Main.tscn'을 이미 저장해 놓았으므로, 부득이하게 작업 표시줄의 '씬' -> '씬을 다른 이름으로 저장' 기능으로 다시 창을 강제로 불러왔습니다. 혹시 이미 있던 씬의 새로운 버전을 씬 이름을 바꿔서 저장해야 한다면, ) | |||
그 다음 메뉴 표시줄의 '프로젝트' -> '프로젝트 설정'에 들어가 왼쪽 사이드 바에서 '어플리케이션' - '실행' 순서로 클릭합니다. | |||
[[파일:고도 엔진 튜토리얼 2-1-2.png]] | |||
이제 저장 창에 있었던 주소 표시줄의 내용과 씬 이름을 결합하여 '메인 씬' 부분에 메인 씬을 설정합니다. '''(주소 표시줄에 나타났던 경로)(메인 씬)'''으로 지정하는데, 우리는 'res://'에 'Main.tscn'을 저장했으므로, '''res://Main.tscn'''으로 지정했습니다. | |||
만일 저장 창에서 'res://'가 아니라 'media' 폴더에 들어가 주소 표시줄이 'res://media'로 바뀐 상태에서 Main.tscn을 저장했다면 어떻게 지정할까요? 그럼 다음과 같이 '''(하위 폴더 이름, 지금 경우는 media)/'''를 사이에 끼워 넣으면 됩니다. | |||
res://media/Main.tscn | |||
그러나 메인 씬 아래에 모든 씬을 두지 않아도 게임을 시작할 때 다른 씬을 불러오는 방법이 있습니다. 바로 오토로드입니다. | |||
=== 오토로드 === | === 오토로드 === | ||
<!-- 시작할 때 추가로 불러올 씬들 --> | <!-- 시작할 때 추가로 불러올 씬들 --> | ||
프로젝트 설정에 들어갔다면 위의 탭에 '일반' 말고 '오토로드'도 있는 것이 보입니다. 그걸 클릭하면 다음 형태를 가진 화면이 나타납니다. | |||
[[파일:고도 3 프로젝트 설정 - 오토로드.png]] | |||
위 사진은 이미 개발 중인 다른 게임에서 사전에 만든 씬을 오토로드로 설정한 상태입니다. 여기서 경로 옆에 폴더 아이콘을 누르면 저장 창과 유사한 '파일 열기' 창이 나타납니다. 여기서 이미 생성된 씬 파일을 선택하고 '열기'를 누릅니다. | |||
[[파일:고도 3 씬 불러오기.png]] | |||
그 다음 '노드 이름'과 그 옆에 있는 글 상자에 적당한 이름을 적고 '추가' 버튼을 누르면 오토로드를 할 씬이 하나 추가 됩니다. 그럼 이제 게임을 시작할 때 해당 씬이 메인 씬과 같이 나타납니다. | |||
다만 오토로드를 활용하여 여러 씬을 불러오는 방법은 간단하게 생성한 메인 씬 아래 모든 복잡한 하위 씬을 만드는 방법에 비해 씬을 다루기 복잡합니다. 오토로드 후 따로 지정된 경로로 노드 상태를 바꾸기 어렵기 때문입니다. 보통 사용자의 개입 없이 자동으로 돌아가는 간단한 씬들을 두고 멀티스레딩 구현 같은 최적화를 하지 않는다면, 메인 씬을 활용하는 방법을 둡니다. | |||
== 메인 씬에 맵을 만들자 == | == 메인 씬에 맵을 만들자 == | ||
자 이제 메인 씬이 추가되었는데, 아무 것도 없이 휑한 빈 씬이라 이제 시작일 뿐입니다. 간단한 것을 그려볼까요. | |||
보통 게임에는 반드시 배경 화면(Back-Ground)이 있으니 배경 화면 제작에 쓰이는 타일맵(Tilemap)을 추가하는 것이 좋겠습니다. 타일맵은 규칙적인 작은 그림 조각들인 '타일'(Tile)을 늘어놓아 배경화면이나 맵 구조물을 그리는 방법입니다. | |||
=== 타일맵 추가 === | === 타일맵 추가 === | ||
<!-- Tilemap과 타일 크기 설정 --> | <!-- Tilemap과 타일 크기 설정 --> | ||
먼저 기존에 있던 루트 노드를 클릭한 뒤 마우스 오른쪽 버튼을 눌러 '''자식 노드 추가'''를 눌러주세요. | |||
[[파일:고도 3 튜토리얼 2-2-1.png]] | |||
그럼 노드의 클래스 선택 창이 위와 같이 나타나게 되고, 위쪽의 검색 창에 '''TileMap'''이라고 쓰면 아래에 나오는 TileMap 클래스(위 그림의 강조 처리된 부분)을 클릭한 뒤 '만들기' 버튼을 누르세요. 그럼 Node2D 밑에 TileMap 노드가 추가됩니다! | |||
[[파일:고도 3 튜토리얼 2-2-4.png]] | |||
그럼 이 사진처럼 왼쪽 위의 TileMap(위 그림의 ①번)을 클릭하면 오른쪽 인스펙터에 여러 가지 항목들이 나옵니다. 그 중 Show Collision(오른쪽 위 빨간 동그라미)를 클릭하여 튜토리얼 7장에 나올 콜리전 기능을 사용하기 위한 사전 작업을 하는 것도 좋습니다. | |||
그런데, 타일맵 에디터에서 작업을 하기 전에, 잠시 조정할 것이 있습니다. | |||
바로 타일맵 내 타일 크기를 정하는 작업입니다. 기본값은 X = 64, Y=64로, 가로 64픽셀, 세로 64픽셀 이미지를 타일로 쓰겠다는 뜻입니다. 보통 게임 스프라이트는 이 정도 크기는 큰 축에 속하고, 가로 8 및 세로 8까지 타일 크기가 줄어들 수 있습니다. | |||
=== 타일맵에 사용할 타일 만들기 === | === 타일맵에 사용할 타일 만들기 === | ||
<!-- 아틀라스와 콜리전을 만들기 --> | <!-- 아틀라스와 콜리전을 만들기 --> | ||
[[파일:고도 3 튜토리얼 2-2-2.png]] | |||
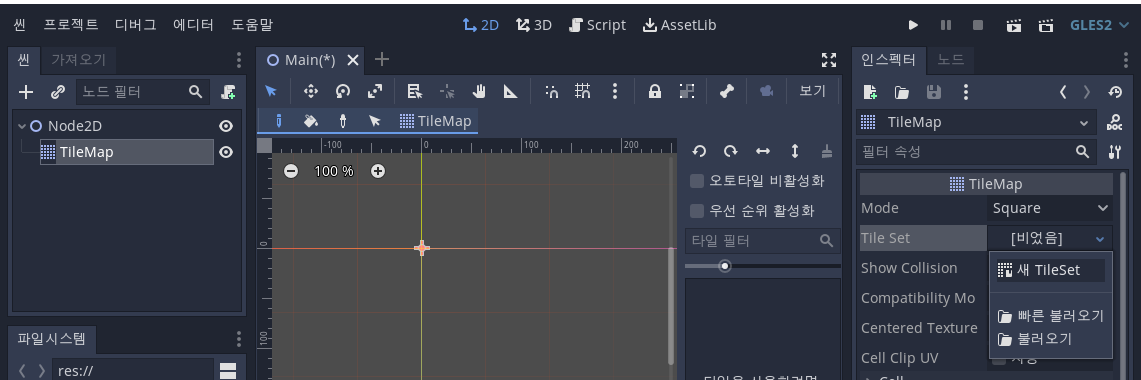
그럼 이제 타일의 모음집인 타일셋(TileSet)을 만들겠습니다. 위 사진 오른쪽 인스펙터 칸처럼 Tile Set 옆의 드롭다운 메뉴를 눌러 '''새 TileSet'''을 클릭하세요! | |||
[[파일:고도 3 튜토리얼 2-2-3.png]] | |||
[[파일:고도 3 튜토리얼 2-2-5.png]] | |||
<!-- 타일맵 내 타일 크기 조정 --> | |||
<!-- 본격 타일 생성 --> | |||
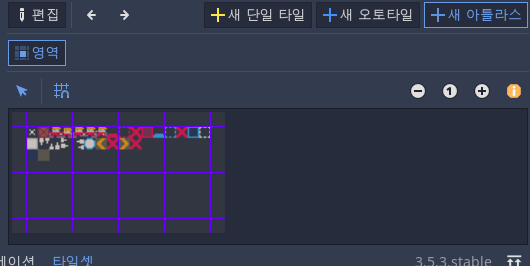
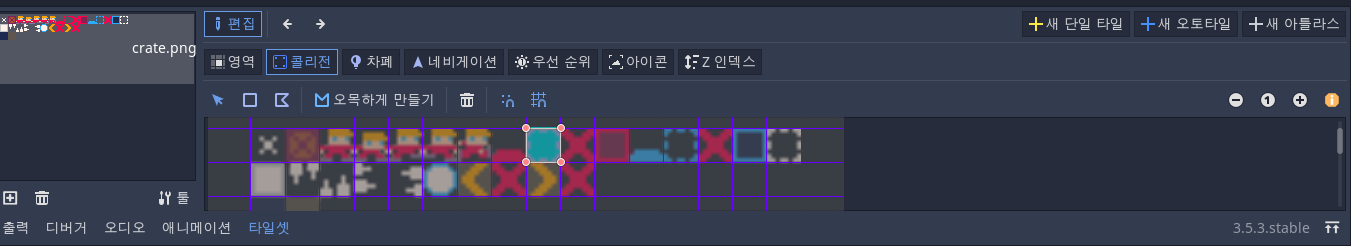
그럼 이제 본격적으로 타일을 생성해볼까요? | |||
[[파일:고도 3 튜토리얼 2-2-6.png]] | |||
[[파일:고도 3 튜토리얼 2-2-7.png]] | |||
[[파일:고도 3 튜토리얼 2-2-8.png]] | |||
=== 타일맵 그리기 === | === 타일맵 그리기 === | ||
<!-- 좌클릭으로 그리고 우클릭으로 지우기 --> | <!-- 좌클릭으로 그리고 우클릭으로 지우기 --> | ||
이제 타일맵에 사용할 타일을 만들었으니, 타일맵을 그려볼까요? | |||
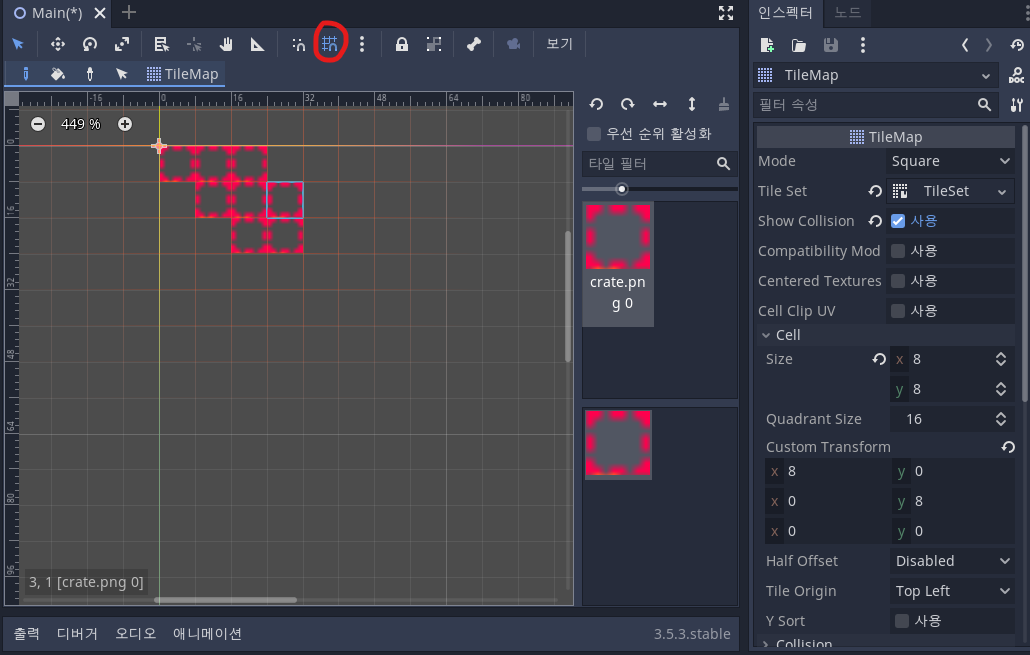
[[파일:고도 3 튜토리얼 2-2-9.png]] | |||
먼저 왼쪽 위 씬 구조 창의 타일맵 노드들을 다시 클릭하면 이제 맵 뷰어 오른쪽에 타일 목록이 나열됩니다. 그리고 이 사진의 와이어프레임 버튼(동그라미 친 부분)을 눌러 연한 파랑색으로 바뀌게 하면 타일이 배치될 와이어프레임<ref>Wireframe, 타일 배치 위치를 표시하는 틀 역할을 하며, 실제 게임에는 표시되지 않습니다.</ref>이 맵 뒤에 흐릿하게 보입니다. | |||
이제 오른쪽에서 원하는 타일을 선택(위 그림에서는 타일 하나만 있으므로 그것을 선택)한 뒤, 왼쪽 마우스 버튼으로 그리세요! 만약 잘못 그린 부분이 있다면, 오른쪽 마우스 버튼으로 지우면 됩니다. 그럼 위와 같이 타일맵을 그릴 수 있습니다. | |||
== 다음으로 == | == 다음으로 == | ||
[[../튜토리얼 3장|다음 강좌]] | [[../튜토리얼 3장|다음 강좌]] | ||
2024년 5월 21일 (화) 12:00 기준 최신판
이번에는 본격적으로 에디터와 프로젝트 설정을 조금 더 살피며 게임을 실행해봅시다.
게임 정보 설정[편집 | 원본 편집]
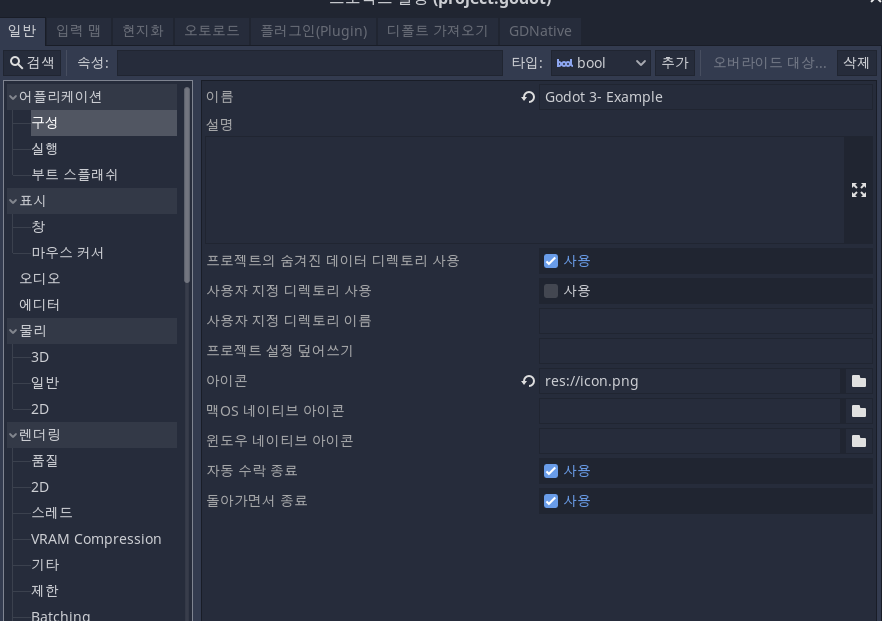
이제 본격적으로 게임을 만들기 전에, 잠시 게임 자체의 정보에 관해 설정을 합시다. 프로젝트 설정에 들어가 상단 '일반' 탭을 마우스 왼쪽 클릭한 뒤, 왼쪽 사이드 바에서 '어플리케이션' - '구성' 순서로 선택합시다.
 이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다)
이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다)
아이콘은 가로 64픽셀, 세로 64픽셀 정도의 png 파일을 넣어줍시다. 기본값인 'res://icon.png'를 파일 교체 없이 쓰게 되면 고도 엔진의 로고가 나옵니다.
아이콘이나 그림, 음악 파일을 비롯한 모든 파일은 파일 위치를 지정할 때 프로젝트 애셋 폴더를 가리키는 'res://'에서 시작합니다! 상대 경로를 사용하기 때문에 모든 파일은 프로젝트에서 지정한 애셋 폴더 안에 있어야 합니다! 그림 파일과 음악 파일 같은 서로 다른 종류의 파일을 구분할 필요가 있다면 애셋 폴더 안에 다른 폴더를 만들고 'res://music/music1.wav'나 'res://image/sprite1.png' 같이 하위 폴더와 파일 이름을 '/'로 구분하면 됩니다.
즉 res://icon.png는 프로젝트 애셋 폴더 안에 파일 탐색기로 들어가면 바로 보이는 위치에 있다는 것은 눈치채셨겠죠? 그 외의 설정은 보통 혼란을 막기 위해 위 사진에서 변경하지 않고 사용합니다.
이제 '어플리케이션' - '부트 스플래시'로 들어가볼까요?
모든 게임은 시작할 때 기본적으로 '부트 스플래시'라는 것을 보여준 다음 게임을 시작합니다. 이 부트 스플래시는 그림 파일이 될 수도 있고, 영상 파일이 될 수도 있습니다.
부트 스플래시에는 보통 회사 로고 같은 것을 넣는 목적으로 사용하며, 개인이라면 딱히 지정하지 않아도 괜찮습니다. 다만 부트 스플래시에 배경색을 지정할 수 있는데, 이게 기본적으로 짙은 회색이기 때문에 배경색 옆의 짙은 회색 사각형을 눌러 적당한 색을 마우스 클릭으로 선택하면 됩니다.
그럼 이런 창을 나타날 것인데 색을 선택하는 방법은 다음과 같습니다.
창 크기 설정[편집 | 원본 편집]
이제 왼쪽 사이드 바에서 '표시' - '창' 순서로 눌러봅시다.
크기 아래의 '너비'와 '높이', '크기 조절 가능한'(오역이 생긴 사례인데, '창 크기 조절'이라고 이해하면 됩니다), '전체 화면'이 중요하며, 그 다음으로 휴대용 밑의 '오리엔테이션' 이 중요합니다.
창 크기를 적절하게 설정하고 전체 화면으로 게임을 할 것인지, 창 크기를 마우스 드래그로 바꿀 수 있는지 설정할 수 있는데, 웹 게임으로 내보낼 경우에는 무조건 화면 크기 조절이 안 되며 윈도우 게임으로 내보내더라도 3D 게임 같이 바꾸는 것이 곤란한 경우도 있어 일부러 끄는 경우도 있습니다.
너비와 높이는 보통 720p(너비 1280, 높이 720)보다 크게, 1080p(너비 1920, 높이 1080)보다 작게 설정하는 것이 좋습니다만, 리버티게임에 배포할 목적이라면 480p(너비 640, 높이 480)까지 줄여야 할 수 있습니다. 리버티게임에서 문서를 볼 때 웹 게임 컨텐츠를 틀 형태로 보여줄 경우 너비 800, 높이 600까지 감당 가능합니다.
오리엔테이션은 'landscape'(가로 화면) 아니면 'potrait'(세로 화면)으로 나뉘는데, 리버티게임에서는 데스크탑이나 노트북으로 플레이하는 것을 권장하기에 landscape로 설정하면 됩니다. 'potrait'는 스마트폰을 세로 화면 두고 게임을 할 때 사용하며, 그런 게임들은 기본적으로 터치 입력[1]을 지원해야 합니다.
메인 씬과 오토로드[편집 | 원본 편집]
이제 메인 씬과 오토로드를 설정하여 게임 시작 후 첫 상태를 결정해야 합니다.
고도 엔진에 있는 모든 사물은 맵이나 캐릭터, 아이템을 포함하여 모두 '씬'(Scene)이라고 부르고, 씬 안에 있는 각종 구조물('스프라이트'라 불리는 그림 파일, 혹은 애니메이션, 공격하거나 공격 받았을 때 나는 효과음, 공격 받는 캐릭터 크기 범위 등)을 '노드'(Node)라고 합니다.
모든 씬은 당신의 SSD/하드디스크에 '.tscn'으로 끝나는 파일로 존재합니다. 그리고 전부 당신이 게임 제작 프로젝트를 만들 때 지정했던 프로젝트 애셋 폴더 안에 들어있습니다.
그리고 메인 씬은 게임이 시작하였을 때 모든 씬이 그 자식으로 들어가 화면에 보이고 들리고 씹고 뜯고 맛보게 할 수 있는' 최고존엄(?) 씬으로, 모든 고도 엔진 게임에 반드시 존재해야 합니다.
메인 씬 만들기 및 설정[편집 | 원본 편집]
먼저 메인 씬을 만들어 봅시다.
메뉴 표시줄의 '씬'에서 '새 씬'을 선택하면 그 아래 있던 씬 박스가 다음과 같이 바뀝니다.
2D 게임의 메인 씬이라면 그냥 '2D 씬'을 클릭해 선택하고, 3D 게임이라면 메인 씬은 '3D 씬'으로 클릭해 선택하는 것이 좋습니다. 유저 인터페이스나 다른 노드는 메인 씬의 루트(root)로 하는 것을 권장하지 않습니다.
그 다음 Ctrl 키를 누른 상태에서 S 키를 눌러 씬을 저장하는데, 처음 저장하는 것이므로 아마 이런 창이 나타났을 겁니다[2] Main.tscn이라는 이름으로 저장해볼까요? 위의 주소 표시줄에 'res://'이 나왔으므로 프로젝트 애셋 폴더가 현재 파일 저장 위치로 되어 있습니다. 저장 버튼을 누릅니다.
(위 사진에서는 'Main.tscn'을 이미 저장해 놓았으므로, 부득이하게 작업 표시줄의 '씬' -> '씬을 다른 이름으로 저장' 기능으로 다시 창을 강제로 불러왔습니다. 혹시 이미 있던 씬의 새로운 버전을 씬 이름을 바꿔서 저장해야 한다면, )
그 다음 메뉴 표시줄의 '프로젝트' -> '프로젝트 설정'에 들어가 왼쪽 사이드 바에서 '어플리케이션' - '실행' 순서로 클릭합니다.
이제 저장 창에 있었던 주소 표시줄의 내용과 씬 이름을 결합하여 '메인 씬' 부분에 메인 씬을 설정합니다. (주소 표시줄에 나타났던 경로)(메인 씬)으로 지정하는데, 우리는 'res://'에 'Main.tscn'을 저장했으므로, res://Main.tscn으로 지정했습니다.
만일 저장 창에서 'res://'가 아니라 'media' 폴더에 들어가 주소 표시줄이 'res://media'로 바뀐 상태에서 Main.tscn을 저장했다면 어떻게 지정할까요? 그럼 다음과 같이 (하위 폴더 이름, 지금 경우는 media)/를 사이에 끼워 넣으면 됩니다.
res://media/Main.tscn
그러나 메인 씬 아래에 모든 씬을 두지 않아도 게임을 시작할 때 다른 씬을 불러오는 방법이 있습니다. 바로 오토로드입니다.
오토로드[편집 | 원본 편집]
프로젝트 설정에 들어갔다면 위의 탭에 '일반' 말고 '오토로드'도 있는 것이 보입니다. 그걸 클릭하면 다음 형태를 가진 화면이 나타납니다.
 위 사진은 이미 개발 중인 다른 게임에서 사전에 만든 씬을 오토로드로 설정한 상태입니다. 여기서 경로 옆에 폴더 아이콘을 누르면 저장 창과 유사한 '파일 열기' 창이 나타납니다. 여기서 이미 생성된 씬 파일을 선택하고 '열기'를 누릅니다.
위 사진은 이미 개발 중인 다른 게임에서 사전에 만든 씬을 오토로드로 설정한 상태입니다. 여기서 경로 옆에 폴더 아이콘을 누르면 저장 창과 유사한 '파일 열기' 창이 나타납니다. 여기서 이미 생성된 씬 파일을 선택하고 '열기'를 누릅니다.
그 다음 '노드 이름'과 그 옆에 있는 글 상자에 적당한 이름을 적고 '추가' 버튼을 누르면 오토로드를 할 씬이 하나 추가 됩니다. 그럼 이제 게임을 시작할 때 해당 씬이 메인 씬과 같이 나타납니다.
다만 오토로드를 활용하여 여러 씬을 불러오는 방법은 간단하게 생성한 메인 씬 아래 모든 복잡한 하위 씬을 만드는 방법에 비해 씬을 다루기 복잡합니다. 오토로드 후 따로 지정된 경로로 노드 상태를 바꾸기 어렵기 때문입니다. 보통 사용자의 개입 없이 자동으로 돌아가는 간단한 씬들을 두고 멀티스레딩 구현 같은 최적화를 하지 않는다면, 메인 씬을 활용하는 방법을 둡니다.
메인 씬에 맵을 만들자[편집 | 원본 편집]
자 이제 메인 씬이 추가되었는데, 아무 것도 없이 휑한 빈 씬이라 이제 시작일 뿐입니다. 간단한 것을 그려볼까요.
보통 게임에는 반드시 배경 화면(Back-Ground)이 있으니 배경 화면 제작에 쓰이는 타일맵(Tilemap)을 추가하는 것이 좋겠습니다. 타일맵은 규칙적인 작은 그림 조각들인 '타일'(Tile)을 늘어놓아 배경화면이나 맵 구조물을 그리는 방법입니다.
타일맵 추가[편집 | 원본 편집]
먼저 기존에 있던 루트 노드를 클릭한 뒤 마우스 오른쪽 버튼을 눌러 자식 노드 추가를 눌러주세요.
그럼 노드의 클래스 선택 창이 위와 같이 나타나게 되고, 위쪽의 검색 창에 TileMap이라고 쓰면 아래에 나오는 TileMap 클래스(위 그림의 강조 처리된 부분)을 클릭한 뒤 '만들기' 버튼을 누르세요. 그럼 Node2D 밑에 TileMap 노드가 추가됩니다!
그럼 이 사진처럼 왼쪽 위의 TileMap(위 그림의 ①번)을 클릭하면 오른쪽 인스펙터에 여러 가지 항목들이 나옵니다. 그 중 Show Collision(오른쪽 위 빨간 동그라미)를 클릭하여 튜토리얼 7장에 나올 콜리전 기능을 사용하기 위한 사전 작업을 하는 것도 좋습니다.
그런데, 타일맵 에디터에서 작업을 하기 전에, 잠시 조정할 것이 있습니다.
바로 타일맵 내 타일 크기를 정하는 작업입니다. 기본값은 X = 64, Y=64로, 가로 64픽셀, 세로 64픽셀 이미지를 타일로 쓰겠다는 뜻입니다. 보통 게임 스프라이트는 이 정도 크기는 큰 축에 속하고, 가로 8 및 세로 8까지 타일 크기가 줄어들 수 있습니다.
타일맵에 사용할 타일 만들기[편집 | 원본 편집]
그럼 이제 타일의 모음집인 타일셋(TileSet)을 만들겠습니다. 위 사진 오른쪽 인스펙터 칸처럼 Tile Set 옆의 드롭다운 메뉴를 눌러 새 TileSet을 클릭하세요!
타일맵 그리기[편집 | 원본 편집]
이제 타일맵에 사용할 타일을 만들었으니, 타일맵을 그려볼까요?
 먼저 왼쪽 위 씬 구조 창의 타일맵 노드들을 다시 클릭하면 이제 맵 뷰어 오른쪽에 타일 목록이 나열됩니다. 그리고 이 사진의 와이어프레임 버튼(동그라미 친 부분)을 눌러 연한 파랑색으로 바뀌게 하면 타일이 배치될 와이어프레임[3]이 맵 뒤에 흐릿하게 보입니다.
먼저 왼쪽 위 씬 구조 창의 타일맵 노드들을 다시 클릭하면 이제 맵 뷰어 오른쪽에 타일 목록이 나열됩니다. 그리고 이 사진의 와이어프레임 버튼(동그라미 친 부분)을 눌러 연한 파랑색으로 바뀌게 하면 타일이 배치될 와이어프레임[3]이 맵 뒤에 흐릿하게 보입니다.
이제 오른쪽에서 원하는 타일을 선택(위 그림에서는 타일 하나만 있으므로 그것을 선택)한 뒤, 왼쪽 마우스 버튼으로 그리세요! 만약 잘못 그린 부분이 있다면, 오른쪽 마우스 버튼으로 지우면 됩니다. 그럼 위와 같이 타일맵을 그릴 수 있습니다.