사용자:Senouis/고도3 도큐먼트/튜토리얼 1장
고도 엔진 3용 에디터 받기
고도 엔진 3으로 게임을 만들려면 우선 게임 에디터가 필요합니다. 위 링크에서 파란 버튼을 눌러 exe 파일을 받고 실행하면 바로 고도 엔진 3 에디터가 실행됩니다.
어때요, 참 쉽죠?
고도 엔진 3 에디터 구성
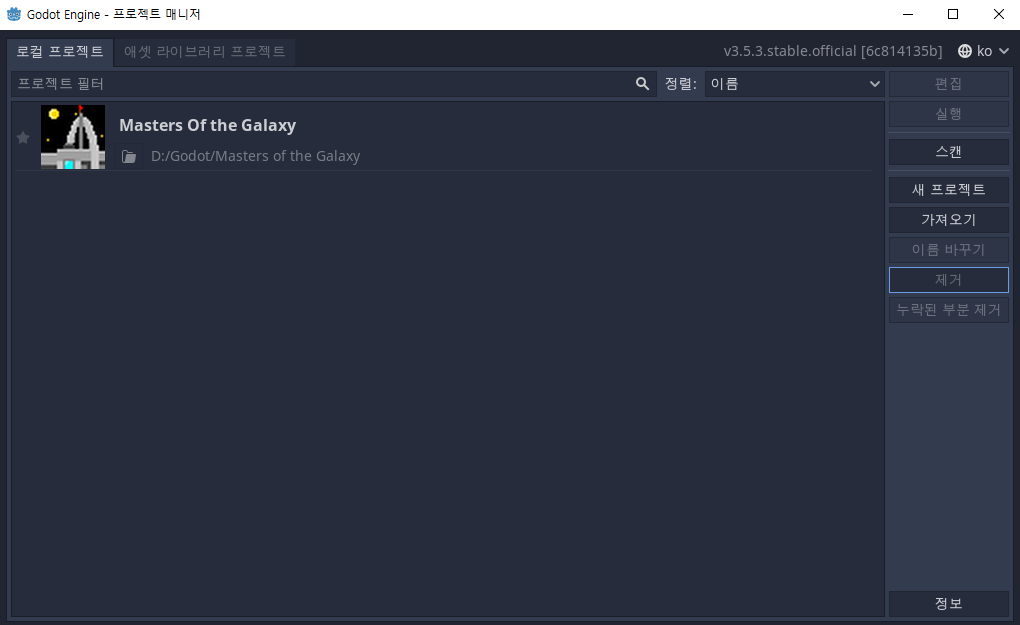
에디터를 실행했다면 가장 먼저 이것을 마주쳤을 것입니다. 위 사진은 로컬 프로젝트 탭이 선택되어 고도 3 에디터가 현재 가지고 있다고 인식한 게임 프로젝트 목록이 나열되며, 오른쪽에서 새 프로젝트를 마우스 왼쪽 버튼을 눌러 클릭하여 게임 제작 프로젝트를 새로 만들거나 가져오기 버튼을 클릭하여 당신 컴퓨터에 이미 있는 게임 프로젝트를 가져올 수 있습니다. 가져올 경우에는 .godot으로 끝나는 프로젝트 메타데이터 파일을 찾거나 프로젝터 폴더를 통째로 압축한 zip 파일을 가져옵니다.
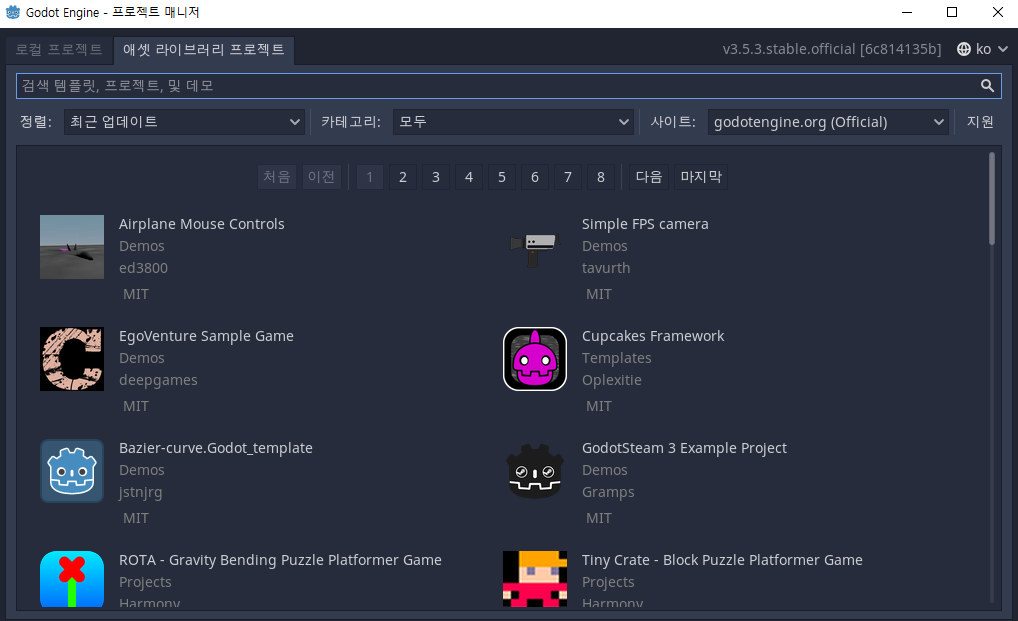
아니면 위에 있는 '애셋 라이브러리 프로젝트' 탭을 클릭하여 고도 엔진 커뮤니티에서 기부하여 게임 제작에 쓸 수 있는 각종 예제 프로젝트를 받을 수 있습니다. 게임 제작이 처음이라면 이것을 사용하는 것을 권장합니다.
이제 '로컬 프로젝트' 탭을 눌러 다시 프로젝트 목록을 돌아와서 당신이 가진 프로젝트 이름을 마우스 왼쪽 버튼으로 더블 클릭(빠르게 두 번 연속으로 클릭)하면 아래와 같은 창이 열립니다.
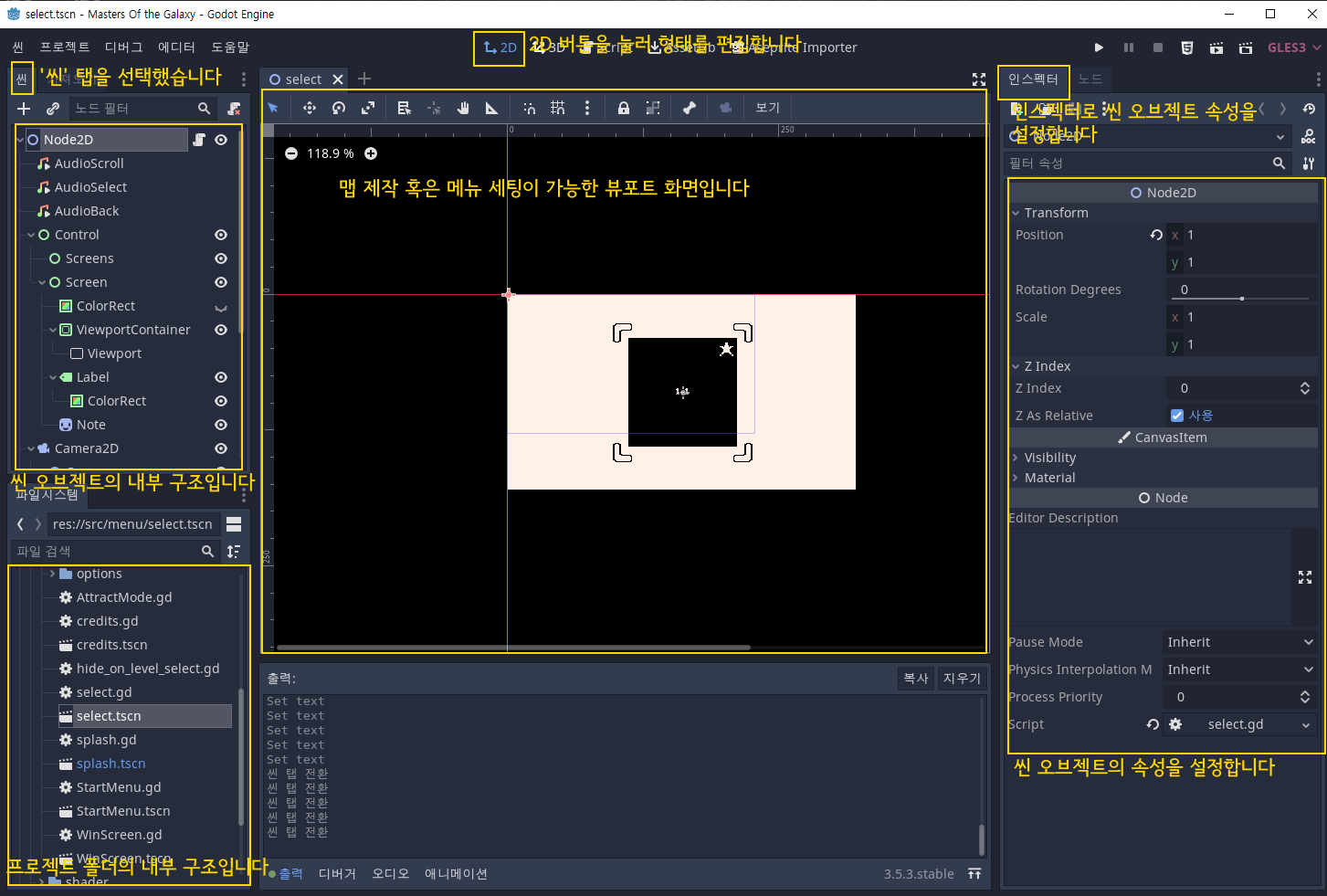
꽤 넓고 뭔가 많습니다. 노란색 네모로 강조한 부분을 설명하겠습니다.
- 2D 뷰포트와 씬 에디터
- 오브젝트와 그 계층 구조
- 프로젝트 디렉터리 폴더
- 인스펙터
이번에는 화면 위의 Script를 누릅시다.
- 스크립트 에디터
- 노드 이벤트 목록
- 스크립트 의존성
- 메서드와 이벤트 콜백 함수
프로젝트 설정
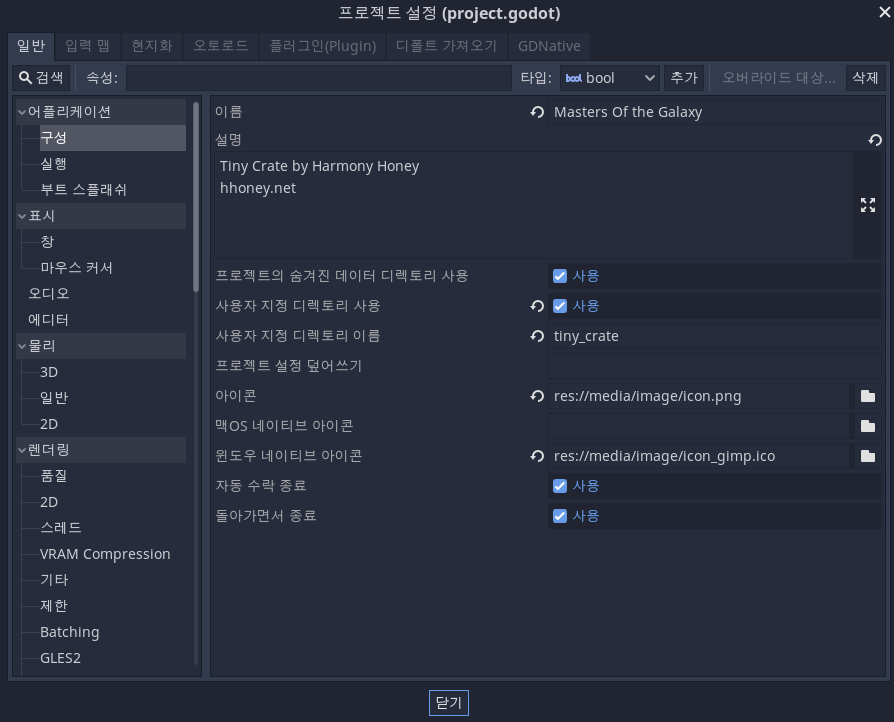
에디터에서 가장 위쪽에 있는 메뉴 바의 프로젝트 버튼을 누르면 아래로 드롭 다운 메뉴가 뻗어나옵니다. 그 중 프로젝트 설정을 클릭하면 다음과 같은 '프로젝트 설정' 창이 뜹니다.
여기에도 많은 탭과 메뉴가 있지만 가장 중요한 3가지만 설명하겠습니다. 먼저 '일반' 탭입니다.
여기에서는 게임의 외양과 동작, 각종 효과와 관련된 숫자를 저장합니다.
가령 창 크기는 '표시'를 누르면 나오는 '창' 항목을 누른 다음 오른쪽에서 너비, 높이의 길이를 조절할 수 있습니다. 전체 화면으로 시작하도록 설정할 수도 있고, '오리엔테이션'이라 하여 화면이 표시되는 방향(크게 가로인 Landscape와 세로인 portrait로 나뉩니다)도 설정할 수 있습니다.
다음은 창 위쪽의 '입력' 탭을 마우스 왼쪽 클릭합니다.
여기서는 액션이라는 사용자 입력을 정하고 거기에 키보드/마우스/조이스틱 및 게임패드 버튼 등을 붙입니다. 이것을 입력 매핑(Input Mapping)이라고 합니다.
위쪽의 액션에 원하는 이름을 적고 오른쪽 추가 버튼을 누르면 그 아래의 목록에 당신이 입력한 액션 이름이 뜹니다. 그럼 그 액션 이름 오른쪽의 + 버튼을 눌러서 키를 추가하거나(키 항목을 선택한 다음 키보드에서 원하는 영어 글자 키를 누릅니다), 마우스 동작을 추가하거나 아니면 게임 패드의 조이스틱 방향 또는 버튼의 입력을 추가(기기는 0으로 고정하고 오른쪽 드롭 다운 메뉴를 눌러 원하는 항목을 선택)합니다.
여기서 설정한 입력은 나중에 이벤트 콜백을 설명할 때 사용합니다.
다음은 창 위쪽의 '오토로드' 탭을 마우스 왼쪽 클릭합니다.
여기는 게임이 시작할 때 나와야 하는 기능들을 모은 곳입니다. 당연히 게임의 타이틀 화면과 관련된 스크립트 파일과 리소스 파일을 모두 가져와야 합니다.
위에서는 타이틀 화면의 버튼과 기능들을 가진 몇 가지 gd 파일과 tscn 파일의 목록을 추가했습니다.
게임의 동작을 정하는 스크립트 파일은 GDScript로 게임을 만들 경우 .gd로 파일 이름이 끝납니다.
게임의 형태를 정하는 리소스 파일은 .tscn으로 파일 이름이 끝납니다.
HTML5로 내보내기
이제 당신이 만든 게임을 '웹 게임'으로 만들려면 'HTML5로 내보내기'를 해야 합니다. 에디터에서 다시 제일 위쪽의 '프로젝트' 메뉴 버튼을 누르고 이번에는 '내보내기를 눌러보겠습니다.
여기서 위에 있는 '추가' 버튼을 누르고 HTML5을 선택하면 왼쪽 목록에 HTML5가 추가될 겁니다. 만약 준비가 이미 다 되었다면 아래 '프로젝트 내보내기' 버튼을 누르면 바로 웹 게임으로 프로젝트를 내보내는 저장 창이 뜹니다.
그러나 맨 처음에는 HTML5로 게임을 내보내기 위해 추가로 어떤 파일들을 받아야 한다는 말이 나올 겁니다. 그걸 받으시면 됩니다. 대략 컴퓨터의 어딘가에[1] 당신의 게임을 웹 게임으로 내보내는 프로그램들을 설치합니다.
설치가 완료된 후 프로젝트 내보내기를 하면 이제 아래 사진이 뜹니다. 적절한 위치를 지정하여 index.html 파일을 저장하면 html 파일을 포함하여 다른 파일들이 모두 'index'로 시작하는 이름으로 저장됩니다(마음에 안 들면 바꿔도 됩니다). '디버그로 내보내기' 옵션은 게임의 기본 내용이 다 완성된 시점부터 체크를 해제하고 저장하는 것을 권장합니다.
GitHub에 업로드하고 리버티게임에 배포하기
GitHub 사용하기
jsDelivr로 리버티게임에 게임 가져오기
 이 부분의 본문은 틀:고도3#사용법입니다.
이 부분의 본문은 틀:고도3#사용법입니다.
다음으로 가기
- ↑ 마이크로소프트 윈도우의 경우, 정말 찾기 힘들게 숨겨진 폴더인 '<사용자 디렉토리>/AppData/Roaming/Godot'아래로 들어갑니다.