사용자:Senouis/고도3 도큐먼트/튜토리얼 2장
이번에는 본격적으로 에디터와 프로젝트 설정을 조금 더 살피며 게임을 실행해봅시다.
게임 정보 설정
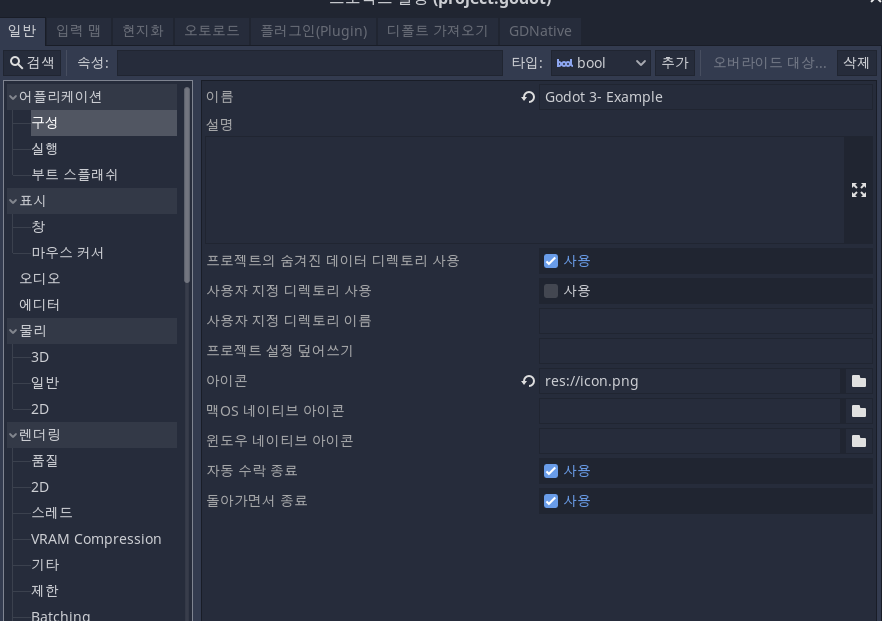
이제 본격적으로 게임을 만들기 전에, 잠시 게임 자체의 정보에 관해 설정을 합시다. 프로젝트 설정에 들어가 상단 '일반' 탭을 마우스 왼쪽 클릭한 뒤, 왼쪽 사이드 바에서 '어플리케이션' - '구성' 순서로 선택합시다.
 이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다)
이름 상자에 적절한 이름을 넣읍시다(사진에는 Godot 3-Example)이라고 적었습니다)
아이콘은 가로 64픽셀, 세로 64픽셀 정도의 png 파일을 넣어줍시다. 기본값인 'res://icon.png'를 파일 교체 없이 쓰게 되면 고도 엔진의 로고가 나옵니다.
아이콘이나 그림, 음악 파일을 비롯한 모든 파일은 파일 위치를 지정할 때 프로젝트 애셋 폴더를 가리키는 'res://'에서 시작합니다! 상대 경로를 사용하기 때문에 모든 파일은 프로젝트에서 지정한 애셋 폴더 안에 있어야 합니다! 그림 파일과 음악 파일 같은 서로 다른 종류의 파일을 구분할 필요가 있다면 애셋 폴더 안에 다른 폴더를 만들고 'res://music/music1.wav'나 'res://image/sprite1.png' 같이 하위 폴더와 파일 이름을 '/'로 구분하면 됩니다.
즉 res://icon.png는 프로젝트 애셋 폴더 안에 파일 탐색기로 들어가면 바로 보이는 위치에 있다는 것은 눈치채셨겠죠? 그 외의 설정은 보통 혼란을 막기 위해 위 사진에서 변경하지 않고 사용합니다.
이제 '어플리케이션' - '부트 스플래시'로 들어가볼까요?
모든 게임은 시작할 때 기본적으로 '부트 스플래시'라는 것을 보여준 다음 게임을 시작합니다. 이 부트 스플래시는 그림 파일이 될 수도 있고, 영상 파일이 될 수도 있습니다.
부트 스플래시에는 보통 회사 로고 같은 것을 넣는 목적으로 사용하며, 개인이라면 딱히 지정하지 않아도 괜찮습니다. 다만 부트 스플래시에 배경색을 지정할 수 있는데, 이게 기본적으로 짙은 회색이기 때문에 배경색 옆의 짙은 회색 사각형을 눌러 적당한 색을 마우스 클릭으로 선택하면 됩니다.
그럼 이런 창을 나타날 것인데 색을 선택하는 방법은 다음과 같습니다.
창 크기 설정
이제 왼쪽 사이드 바에서 '표시' - '창' 순서로 눌러봅시다.
크기 아래의 '너비'와 '높이', '크기 조절 가능한'(오역이 생긴 사례인데, '창 크기 조절'이라고 이해하면 됩니다), '전체 화면'이 중요하며, 그 다음으로 '휴대용' 밑의 '오리엔테이션' 이 중요합니다.
창 크기를 적절하게 설정하고 전체 화면으로 게임을 할 것인지, 창 크기를 마우스 드래그로 바꿀 수 있는지 설정할 수 있는데, 웹 게임으로 내보낼 경우에는 무조건 화면 크기 조절이 안 되며 윈도우 게임으로 내보내더라도 3D 게임 같이 바꾸는 것이 곤란한 경우도 있어 일부러 끄는 경우도 있습니다.
너비와 높이는 보통 720p(너비 1280, 높이 720)보다 크게, 1080p(너비 1920, 높이 1080)보다 작게 설정하는 것이 좋습니다만, 리버티게임에 배포할 목적이라면 480p(너비 640, 높이 480)까지 줄여야 할 수 있습니다. 리버티게임에서 문서를 볼 때 웹 게임 컨텐츠를 틀 형태로 보여줄 경우 너비 800, 높이 600까지 감당 가능합니다.
오리엔테이션은 'landscape'(가로 화면) 아니면 'potrait'(세로 화면)으로 나뉘는데, 리버티게임에서는 데스크탑이나 노트북으로 플레이하는 것을 권장하기에 landscape로 설정하면 됩니다. 'potrait'는 스마트폰을 세로 화면 두고 게임을 할 때 사용하며, 그런 게임들은 기본적으로 터치 입력[1]을 지원해야 합니다.
메인 씬과 오토로드
화면 레이아웃 설정
메인 씬 만들기 및 설정
오토로드
메인 씬에 맵을 만들자
타일맵 추가
타일맵에 사용할 타일 만들기
타일맵 그리기
다음으로
- ↑ 참고로 고도 엔진에서 터치 입력은 마우스 입력과 어느 정도 일치하게 설정되어 있습니다.



