사용자:Senouis/고도3 도큐먼트/튜토리얼 3장
이제 본격적으로 씬과 씬 안에 배치할 구성요소인 노드를 다룹니다.
노드 다루기[편집 | 원본 편집]
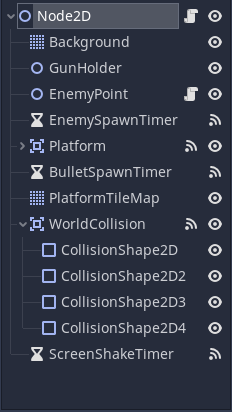
왼쪽 위 노드 단락에서 씬 내부 구조를 볼까요? 이건 Duck Invasion이라는 게임의 맵이 가진 씬의 내부 구조입니다. 이 씬은 기본적으로 Node2D 형의 노드에서 시작하는 씬이며, 그 밑에 들여쓰기된 Background 같은 자식 노드가 없으면 아무 것도 표시하지 않습니다. 이 Node2D는 가장 덜 들여쓰기 되어 있으며 다른 모든 노드가 여기 아래에 위치하기 때문에 뿌리가 된다고 하여 루트 노드(Root Node)라고 부릅니다.
그 밑에 있는 다른 노드들, 즉 배경이나 몇 가지 타이머(Timer), 소환된 적을 포함하는 홀더(Holder)가 되는 Node2D 노드들이 있습니다. 명심할 것은 노드의 이름을 타입과 별개로 정한다는 겁니다. GunHolder와 EnemyPoint 모두 Node 2D 형태의 노드지만, 루트 노드와 이름(name)이 다릅니다. 나중에 다룰 타이머들도 여기서는 3개의 타이머가 있지만 전부 이름이 다 다릅니다.
그렇다면 Node2D 형 이라는 건 뭘까요? 형, 즉 타입(Type)은 이 노드가 어떤 역할을 하는지 알려주는 개념입니다. 예를 들어 타입이 Node2D이면 평평한 공간(평면)에서 다른 노드들을 자식으로 붙잡아 두는 노드입니다. 그래서 그 아래에 이미지(Sprite), 음악(Sample 혹은 Music), 타일맵(TileMap), 타이머 등의 다른 노드를 놓을 수 있습니다.
이번에는 노드 오른쪽에 있는 작은 그림들(아이콘)들이 가진 뜻에 대해 알아봅시다.
- 두루마리 모양은 이 노드에 스크립트 파일이 붙었다는 뜻입니다. 고도 엔진은 노드들마다 스크립트 파일을 붙일 수 있습니다. 씬을 만들 때 보통 스크립트 파일도 하나 만들기 때문에 착각할 수 있지만, 그건 사실 루트 노드에 스크립트 파일을 자동으로 붙여주는 기능에 불과합니다.
- 그 오른쪽에 눈동자 비슷한 모양이 붙은 경우 이 노드가 게임과 에디터에서 보인다는 뜻입니다. 이 아이콘을 눌러서 눈을 감거나 뜨게 할 수 있는데, 눈을 감을 경우 게임과 에디터에서 보이지 않으며, 상호작용도 하지 않습니다.
- 와이파이 모양 비슷한 아이콘은 이 노드에 시그널(Signal)이 붙었다는 뜻입니다. 시그널은 특정한 상황을 정의하고 대응하는 콜백 함수가 존재한다는 뜻입니다. 시그널로 적이 충돌하거나, 플레이어의 체력이 다 떨어져 게임이 끝나는 상황을 만들어야 하는 경우 어떻게 해야 할지 정할 수 있으며, 자세한 건 7장에서 다루겠습니다.
그렇다면 필요한 만큼 맵이나 캐릭터 씬에 노드를 추가해야겠죠? 루트 노드는 씬을 만들 때 자동으로 만들어지며, 노드에 대고 마우스 오른쪽 클릭을 했을 때 나오는 타입 바꾸기로 루트 노드를 포함한 모든 노드의 형을 바꿀 수 있습니다.
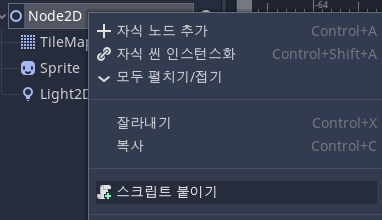
그리고 어떤 노드에 대고 마우스 오른쪽 버튼을 클릭하면 나오는 메뉴에서 자식 노드 추가를 누르면 바로 노드 아래에 자식을 두게 하는 고도 엔진 에디터의 핵심 씬 설계 기능이 나옵니다. 그럼 이제 자식 노드를 추가하러 갑시다.
노드 종류 보기[편집 | 원본 편집]
이번에는 타일맵 이외에 다른 노드를 만들 수 있는지 확인합시다.
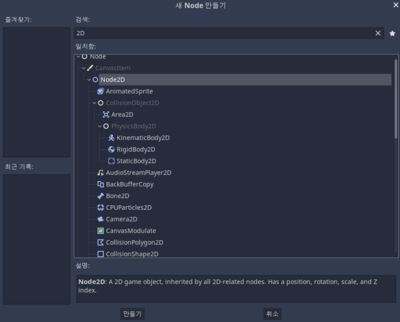
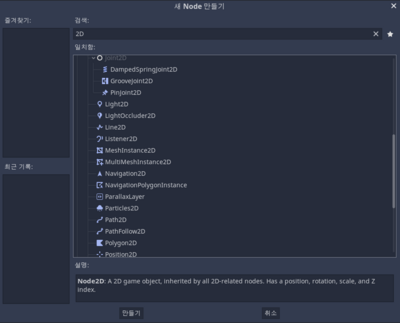
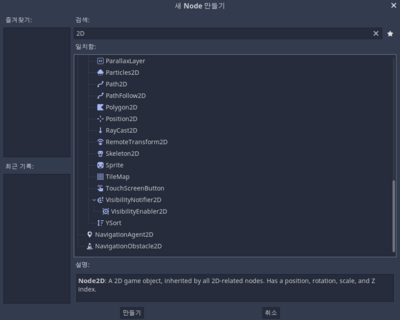
노드에 대해 마우스 오른쪽 버튼 클릭 후 자식 노드 추가를 누르면 다음과 같은 창이 뜹니다.
위 세 사진은 고도 엔진 3에서 기본적으로 선택할 수 있는 노드들의 종류를 전부 나열한 것입니다. 저기 있는 모든 클래스에 대한 설명은 고도 엔진 3 노드 목록 문서로 제공될 예정입니다. 튜토리얼에서는 저 중 몇 가지만 사용하게 될 것입니다.
이제 필요한 클래스를 저기서 선택한 다음 만들기 버튼을 누르면 자식 노드가 추가됩니다!
노드에 스크립트 붙이기[편집 | 원본 편집]
노드를 생성했다면 이제 스크립트를 붙일 차례입니다. 스크립트는 씬이 노드를 가지고 무엇을 해야 할지 알려주는 파일입니다. 고도 엔진은 C# 같은 평범한 프로그래밍 언어에 더해 자체적으로 설계한 GDScript를 사용하며, 고도 엔진 3 한정으로 블럭을 선으로 연결하면서 코드를 만드는 VisualScript도 지원하고 있습니다. 이 튜토리얼은 프로그래밍 언어의 설명이 아닌 고도 엔진 3의 기능 소개에 초점을 맞추고 있으므로, 비주얼 스크립트를 사용하겠습니다.[1] 먼저 간단하게 아래 디버그 창에 "Hello World!"라는 문구를 표시하는 스크립트를 만들 것입니다!
스크립트 생성하고 붙이기[편집 | 원본 편집]
먼저 아래 그림과 같이 Node2D 형 루트 노드가 있다고 가정합시다. 아래 자식 노드들까지 똑같이 만들어 두셔도 되고, Node2D 형으로 루트 노드만 만들어 두셔도 됩니다.
그럼 마우스 오른쪽 버튼 클릭을 하면 나오는 팝업 메뉴에서 위처럼 스크립트 붙이기를 선택합니다.
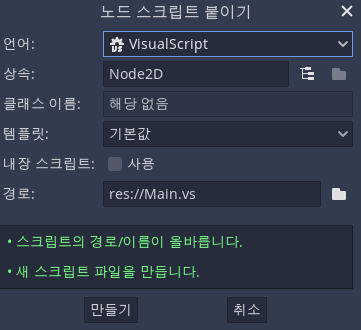
그럼 위 모양의 창이 나타납니다. 언어는 아마 GDScript로 되어 있을 것인데, 이것을 고도 엔진으로 게임을 만들 때 제일 많이 프로그래밍 언어로 사용하기 때문입니다.
그러나 튜토리얼에서 GDScript를 사용했다간 무지막지한 영문 타자에 시달릴 것이 뻔하므로, VisualScript(비주얼스크립트)로 바꿔서 비주얼스크립트 노드(VisualScript Node)라고 불리는 구문의 블럭을 연결하는 방법으로 프로그래밍을 할 겁니다. 어차피 그 다음 과정부터 필요한 키워드는 GDScript나 VisualScript나 거의 완벽하게 같습니다.
상속은 이 노드의 형(타입)을 지정하는 부분인데, 디버그 창에 글자를 출력하는 일 외에 딱히 특별한 엔진 기능이 필요한 것이 아니기 때문에 Node2D로 하겠습니다.
경로에는 vs 파일을 저장해야 합니다. 아마 res://(씬 이름).vs로 값이 이미 채워져 있을 겁니다. 이걸 바꾸고 싶다면(게임 프로젝트 폴더 내 하위 경로로 지정하려면) 경로가 있는 줄의 제일 오른쪽 '폴더 아이콘'을 클릭하고, 씬을 저장할 때처럼 파일을 저장하면 됩니다. 참고로 파일 이름은 영어 대소문자와 숫자만 사용해 만드는 것이 좋으며, 뒤에 있는 확장자 .vs와 앞에 있는 res://는 절대 지우지 말아야 합니다.
이제 만들기를 누르면 다음과 같이 비주얼스크립트 편집 창이 나옵니다.
스크립트 편집기 설명[편집 | 원본 편집]
그러나 여기서 멈추면 아무 것도 되지 않습니다. 이제 하나씩 구문 블럭이 되는 비주얼스크립트 노드(VisualScript Node)를 만들고 이어 봅시다. 원래 고도 엔진에서는 구문을 이어주는 블럭들을 '비주얼스크립트 노드'라고 부르지만, 이전에 있는 씬 구조 내 노드와 구분하기 위해 이 튜토리얼에 한해 구문 블럭이라고 호칭하겠습니다 (정식 명칭인 비주얼스크립트 노드도 기억하세요).
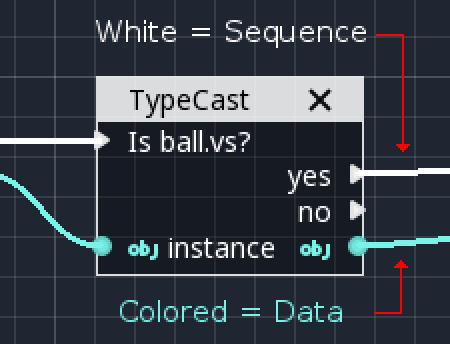
먼저 중앙에 크고 어두운 모눈종이 같은 판(Plate)이 나타날 겁니다. 여기가 구문 블럭(씬 구조에서 말했던 그냥 노드가 아니라 이 판 위에서 그리는 블럭을 가리킵니다)을 하얀 선인 엣지(Edge)로 이어주는 그래프(Graph)를 그리는 곳입니다. 고도 엔진에서는 블럭 좌우에 엣지로 연결 가능한 핀들을 포트(Port)라고 부르고, 핀을 엣지로 연결한 것을 커넥션(Connection)이라고 합니다.
핀들은 다시 흰색 삼각형 모양의 시퀀스(Sequence) 포트과 다양한 색상의 원형 핀인 데이터(Data) 포트로 구분됩니다. 한 개의 블럭을 기준으로 왼쪽의 데이터 핀은 입력 데이터 포트, 오른쪽 데이터 핀은 출력 데이터 포트입니다.
(위 사진은 이곳에서 가져왔으며, CC BY 3.0으로 배포됩니다)
시퀀스 포트로 서로 연결된 블럭들이 코드가 됩니다. 이때 왼쪽에 있는 블럭부터 연결된 순서대로 오른쪽으로 가며 블럭을 '실행'합니다. 즉 가장 왼쪽에 있는 블럭부터 동작합니다(위아래는 상관 없습니다).
마우스 왼쪽 클릭은 별 기능이 없습니다. 그냥 드래그(마우스 버튼 누른 상태에서 움직여서 여러 개의 항목을 선택)를 위해 존재합니다. 진짜로 중요한 건 마우스 휠과 오른쪽 버튼입니다. 마우스 오른쪽 버튼은 노드 블럭을 새로 생성하는 기능을 합니다.
그리고 제일 중요한 것으로, 마우스 중앙의 휠을 '눌러' 그래프 판을 이리저리 둘러볼 수 있고, 휠을 '굴려서' 판의 확대/축소를 합니다.
휠을 사이트 둘러볼 때처럼 위아래로 굴리면 확대/축소를 한다는 것에 주의하세요! 판을 움직이려면 굴리지 말고 휠을 '누른 채'로 마우스를 움직여야 합니다.
어두운 그래프 판 왼쪽에는 지금 에디터가 다루고 있는 모든 스크립트 목록이 왼쪽 위에 있고, 그 아래 '멤버:'란 이름의 큰 칸이 있는데 함수, 변수, 시그널이라는 항목이 보일 겁니다. 그리고 오른쪽에는 블럭 속성 영역이 있는데, 특정 블럭을 선택했을 때 몇몇 블럭에 한해 반드시 정해야 할 값을 주는 것이 아니면 현재는 큰 역할을 하지 않고 있습니다. 블럭 속성 지정이 필요한 내용은 '구문 블럭 노드' 소문단에서 언급하겠습니다.
스크립트 기본[편집 | 원본 편집]
이제 코딩의 영역으로 들어갑시다.
먼저 이 스크립트가 어떤 상황에서 어떤 동작을 해야 하는지 알려주려면, 그 '어떤 상황'을 명시해야 합니다.
보통의 게임 엔진에는 스크립트를 처음 가져와 실행하는 순간과, 매 순간 (프레임 단위로) 어떤 동작이 일어나야 하는 상황, 그리고 사람이 키보드나 마우스를 쓰거나 미리 정해둔 시간이 흘렀을 때 발생하는 사건(이벤트)에 벌어질 동작에 관한 기능은 반드시 정의해야 합니다. 심지어 어떻게 동작하란 내용물이 없어도 일단 정해 놓아야 합니다.
고도 엔진에서는 크게 스크립트를 처음 가져와 실행하는 순간을 다루는 ready, 매 순간 어떤 동작이 일어나야 하는 상황인 process, 사용자가 입력한 값을 처리하는 input, 그리고 이벤트 동작(이름은 구체적인 경우에 따라 다양합니다)에 대해 대응하는 함수인 콜백(Callback)들을 정하게 되어 있습니다. 이외에도 특정한 상황에 대응하는 다른 함수들이 있지만, 이 튜토리얼에서는 다루지 않겠습니다.
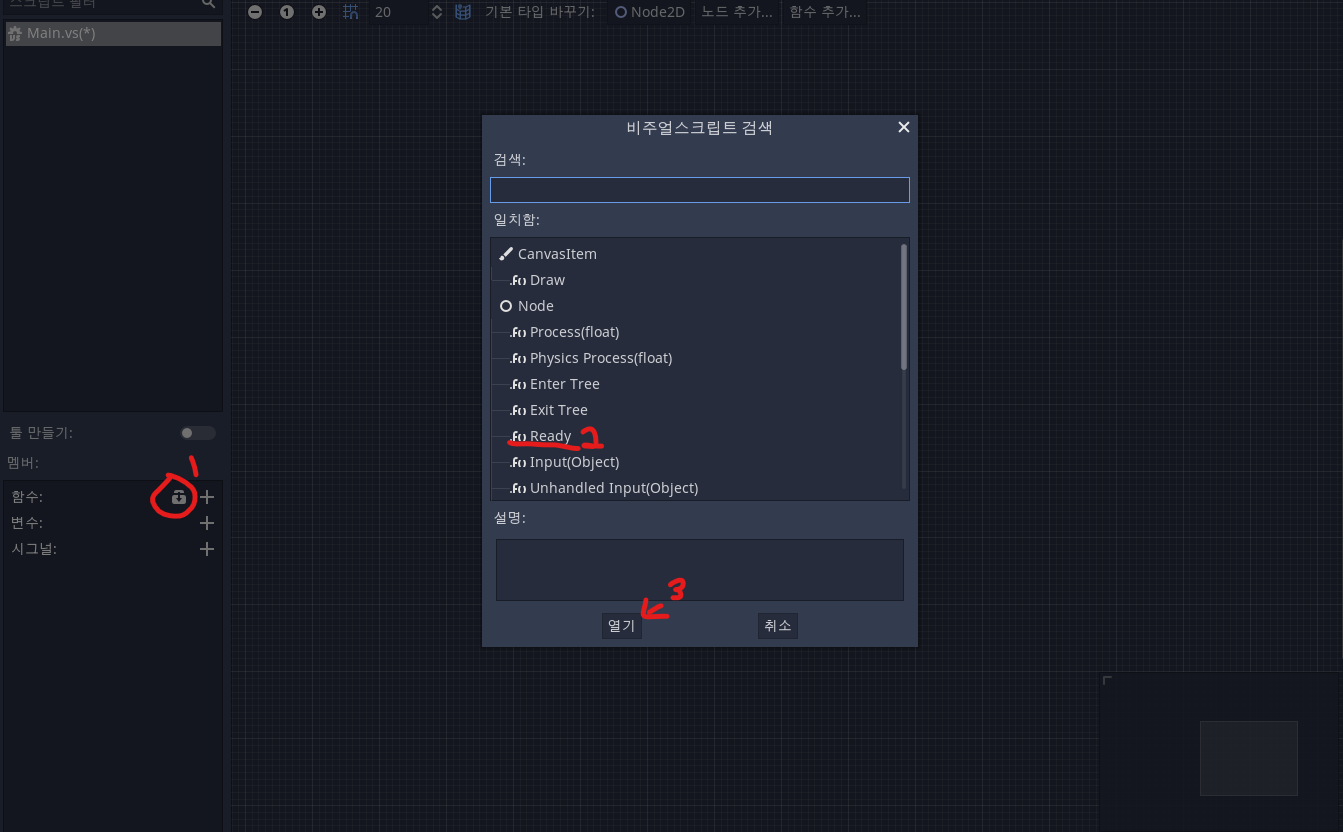
우리는 Hello World!라는 문구를 한 번만 출력할 것이므로 ready를 사용하도록 하겠습니다. 왼쪽 아래의 '멤버:' 칸에 있는 '함수:' 옆을 보면 왠 서랍에 뭘 집어넣으라는 표시 같은 아이콘이 있을 겁니다. 마우스 커서를 올려 보면 '기존의 내장 함수를 오버라이드합니다'란 표시가 뜨는 아이콘입니다. 그 아이콘을 클릭합니다.
 1번을 했을 테니, 2번처럼 Ready를 선택하고 3번처럼 열기를 누릅니다.
1번을 했을 테니, 2번처럼 Ready를 선택하고 3번처럼 열기를 누릅니다.
그럼 검은색 ready 블록이 에디터 중앙의 모눈종이 같은 판에 나타날 겁니다. 이제 뭔가 "Hello World!"라는 문구를 추가하고, 디버그 창으로 출력하는 작업을 해야 할 것입니다. 말 그대로 두 가지를 연속해서 하면 됩니다. 정말 쉽죠?
그러나 이왕 이리 된 거, 상황에 따라 Hello World를 출력하지 않도록 조건문도 같이 다루도록 합니다. 그리고 리버티게임의 흔한 웹 게임과 달리 반복문을 기본 지원하기에 Hello World!를 정해진 횟수대로 여러 번 출력하는 일이 대단히 쉽습니다.
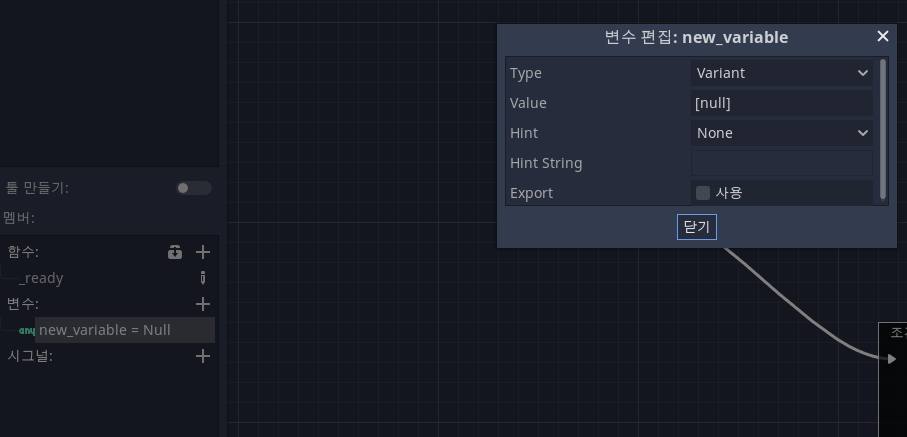
우선 Hellow World!라는 값을 만들어봅시다. 왼쪽 아래 멤버 창에서 변수 옆 + 아이콘을 클릭해주세요.
Type(타입)을 Bool로 지정합시다. Bool[2]은 맞다(True, 트루)/아니다(False, 펄스)만 가리킬 수 있는 종류의 데이터에 쓰입니다. 우리는 어떤 일이 일어난 상황을 True, 그렇지 않은 상황을 False로 사용할 겁니다.
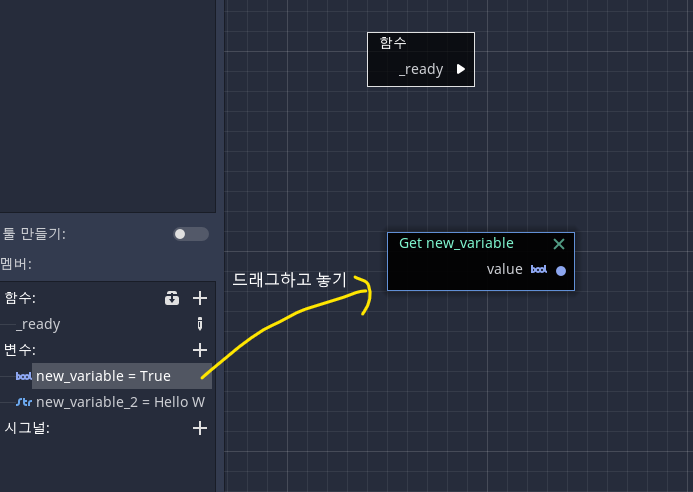
새로 만든 Bool Type 변수를 각각 모눈종이 판에다 드래그 앤 드롭하면 아래처럼 만든 변수의 값을 가져오는 Get 블럭들이 나타납니다.
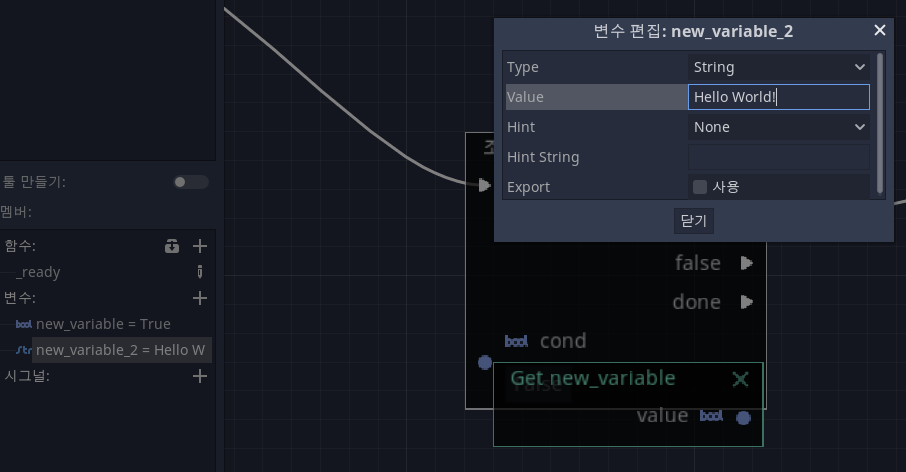
다시 변수 옆 +를 클릭해 변수를 만듭니다. 우리는 문자열 변수로 글 하나를 출력할 것이기 때문에, Type에서 String(문자열)을 선택합니다. 그리고 Value에 Hello World!라고 입력하고 확인을 선택합니다!
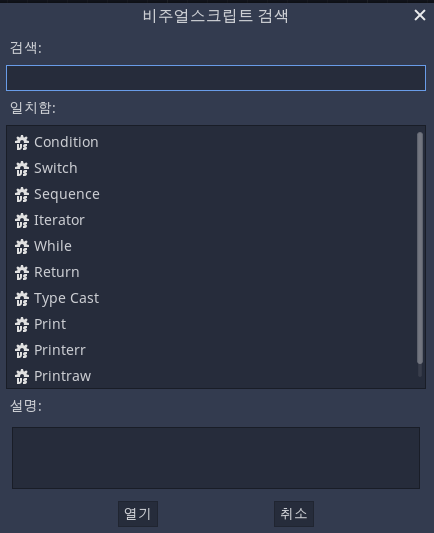
그리고 그 다음 위 사진에 보이는 창의 뒤에 있는 블럭을 소환해야 합니다. '조'로 시작하는 블럭이 보이시나요? 위 사진은 조건문 블럭을 미리 소환해 두었습니다. 조건문 블럭은 가장 기본적인 계산/동작을 정하는 구문 블럭(Syntax Block)이므로, 바로 아래 사진과 같은 창을 띄워야 합니다. 조건문 블럭을 소환하는 방법은 다음과 같습니다.
리버티게임:특수 함수에 설명한 조건문처럼 고도 엔진의 조건문은 지금 일어났는지 아닌지 확인해야 할 조건(Condition)에 따라 다른 행동을 합니다. 다음 사진 설명과 함께 설명하겠습니다
이제 내장 함수 중 print를 사용해 Bool Type 변수가 True이면 String Type 변수가 출력되는 코드를 만들겠습니다.
- 빈 공간 오른쪽 버튼을 클릭한다.
- Print을 검색한다.
- 나타난 여러 항목 중 Print를 클릭하고 아래 확인 버튼을 누른다.
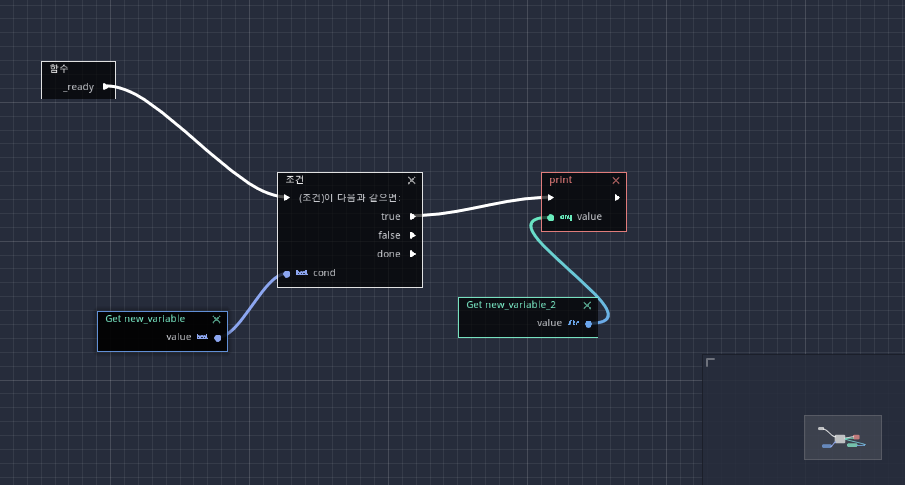
먼저, 코드의 흐름(Flow)를 만듭니다. ready와 조건문 블럭, print 블럭을 위쪽 양 옆에 있는 흰색 삼각형끼리 연결하여 쭉 이어지도록 합시다. 그러면 왼쪽부터 ready -> 조건문 -> print 블럭 순으로 실행되며 '조건에 맞으면 print하는 코드'가 완성됩니다.
그 다음 블럭마다 작동에 필요한 데이터를 연결합시다. Condition의 왼쪽 Cond 핀에 Bool Type 변수를 드래그 앤 드롭으로 연결하고, print에 String Type 변수를 연결합니다.
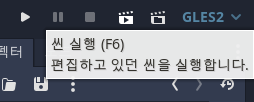
이제 코드가 완성되었습니다. 씬 실행으로 이 씬만 작동시켜 출력이 되는지 확인합시다. 에디터 창 오른쪽 위를 보았을 때 무슨 영화 촬영장에서 '레디~액션!'이라 외칠 때 쓰는 소품처럼 생긴 아이콘(클래퍼보드 아이콘)이 있습니다. 다음과 같은 안내문이 뜨는 아이콘이며, 누르면 게임의 해당 씬 부분만 창으로 나타납니다.
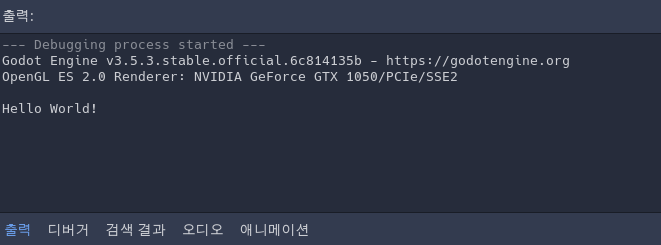
이제 에디터 아래쪽 디버그 창에 나타나는 결과는 다음과 거의 같을 겁니다(OpenGL ES 2.0이나 GTX 1050 그래픽 카드를 사용한다는, 컴퓨터마다 다른 요소를 빼면 거의 같을 겁니다).
구문 노드(VisualScript Syntax Node)[편집 | 원본 편집]
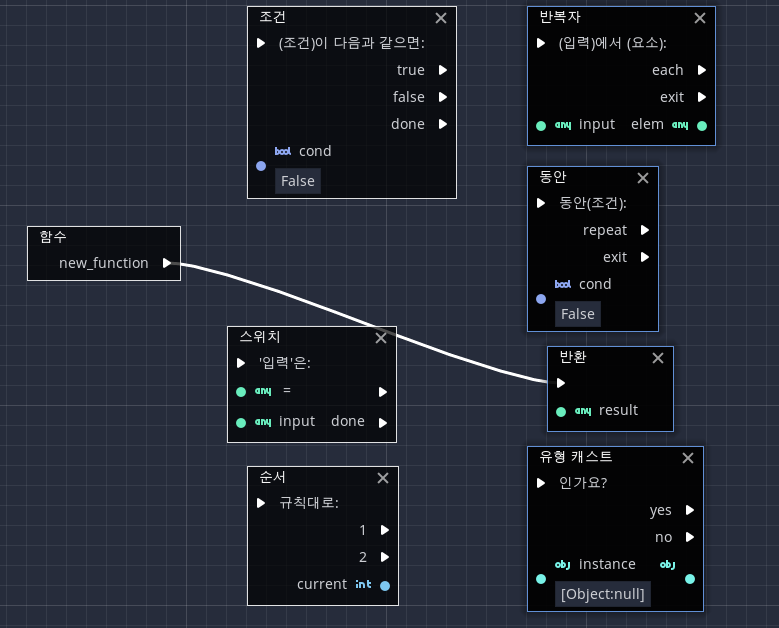
이제 구문 노드를 설명하겠습니다. 다시 위에서 잠깐 보았던 사진을 불러오겠습니다.
사실 저 위에 보이는 것들이 현재 비주얼스크립트에서 지원하는 구문 노드(Syntax)의 거의 전부입니다. 이것 이외에는 단일한 함수 노드(Function Node)라고 생각해도 됩니다.
하나씩 설명하겠습니다.
- Condition: '조건문'입니다. 특정한 Boolean 변수를 입력 포트로 받아 Boolean 값이 True(참)일 때와 False(거짓)일 때 서로 다른 동작을 하게 합니다.
- Switch: '스위치', 다중 조건문입니다. 리버티게임 특수 함수 기능에 있는 switch처럼 특정한 값에 따라 여러 개의 동작 중 하나를 골라 실행합니다. 기본적으로 한개의 입력 핀에 따라 하나의 흐름이 나오도록 나뉩니다. 따라서 블럭 노드를 클릭하여 선택 후 에디터 오른쪽 속성 영역에서 'Case Count'의 값을 늘려 여러 진행 흐름을 만들게 됩니다.
- Sequence: '시퀀스'(순서), 여러 하위 작업을 출력 포트에서 순서대로 실행하고 다음 흐름으로 넘어갑니다. 블럭 노드 선택을 할 경우 에디터 오른쪽 속성 영역에 'Steps'라는 항목이 보이게 되는데, 몇 개의 하위 작업을 할지 정하는 칸으로, 기본적으로 1로 되어 있어 사용자가 직접 2 이상으로 바꾸게 됩니다.
- Iterator: '반복자', 배열(Array) 및 그 파생 타입의 원소들을 전부 순회하면서 뭔가 바꿔야 할 때 사용합니다.
- While: '동안'으로 번역되어 있습니다. 특정한 조건이 될 때까지 어떤 일을 계속 반복하는 노드로, 잘못 만들면 무한 반복이 걸릴 수 있어 주의해야 합니다.[3]
- Return: 함수의 출력을 만들 때 사용하는 특수한 구문 블럭입니다. 블럭 노드 선택 후 오른쪽 속성 창에서 'Return Enabled'에 체크 표시를 해서 반환 타입을 선언하고 그 아래 'Return Type'을 바꿔 반환 타입 지정을 해야 합니다. 위 구문 블럭 노드 사진에서는 함수(Function)의 입력 노드에 직접 Return 노드를 연결했습니다. 반환 타입 지정을 따로 하지 않으면 이 구문 블럭 노드는 없어도 상관 없습니다.
- Type Cast: '타입(유형) 캐스트', 특정한 데이터 종류가 되도록 변수를 다룰 때 씁니다. 보통 Preload한 다른 씬에서 특정한 메서드를 호출하기 위해 사용합니다. 왜냐하면 Preload한 씬은 타입 캐스트가 없으면 Any 타입(말 그대로 어떤 것이든 될 수 있다고 보는 종류)로 간주하기 때문입니다.
함수(Function)[편집 | 원본 편집]
그리고 이제 마지막으로 남은 것은 Return 구문 노드에 대해 설명할 때 나왔던 함수에 대한 설명하는 일입니다.
함수는 '어떤 값을 받고 값을 내보내도록 한 줄로 이어진 노드들'입니다. 고도 엔진에서는 씬 내에 함수[4]를 선언하여 특정한 동작을 지정할 수 있습니다. 왜 이런 기능이 있냐면, 씬을 만들다 보면 비슷한 일을 하는 노드 순서를 여러 개 만드는 경우가 매우 많기 때문입니다. 함수가 없으면 비슷한 한 종류의 일을 계속 똑같이 하면서 시간을 필요 없이 엄청나게 날리게 되고, 모눈판에 올린 구문 블럭이 엄청나게 많아져서 나중에는 필요한 만큼 고치기 힘들게 됩니다. 함수는 이렇게 비슷한 부분을 잘라 맨 앞에 들어오는 값에 따라 중간에서 값을 지지고 볶아 또 다른 값으로 내보내어, 들어오는 값인 입력값만 다르면 함수가 알아서 내보내는 값인 출력값도 바꾸도록 해서, 나중에는 같은 작업에 대해 함수를 가져오기(호출)만 하면 되도록 합니다. 그러면 코드를 작성하기 훨씬 편해집니다.
사용자가 직접 함수를 만들려면 '멤버' 영역에서 '함수' 옆에 있는 '+' 기호를 누르면 바로 함수 입력 블럭이 나타납니다. 이름이 아마 new_function으로 시작할 텐데 여러 함수를 구분하기 편하도록 왼쪽 멤버 영역에 새로 생긴 함수에 마우스 오른쪽 클릭을 하세요. 그러면 '멤버 편집'으로 이름을 바꾸거나 '선택 항목 삭제'를 선택하여 만든 함수를 삭제할 수 있습니다.
이제 아래 사진처럼 함수를 만들거나, 멤버 영역의 함수를 모눈판에 드래그하여 함수를 호출할 수 있습니다. 비슷한 작업이 여러 개 생길 때마다 함수를 만들고, 호출하여 사용하세요.
내장 함수 오버라이드[편집 | 원본 편집]
마지막으로 내장 함수 오버라이드에 대해 알아보겠습니다. 위에서 _ready라는 구문 블럭 노드를 불렀습니다. 사실 이것도 함수인데, 고도 엔진 내부에서 미리 정해둔 이름을 가진 특별한 함수입니다. 고도 엔진에서 이들 함수는 씬의 동작에 대단히 중요한 역할을 합니다. 그래서 이들 내장 함수의 동작을 정해야 하는데, 사용자가 이렇게 내장 함수의 동작을 씬마다 따로 정해주는 행위를 오버라이드라고 합니다.
- Ready : 씬이 처음 게임 속에 나타났을 때 할 동작입니다. 보통 나타났을 때 어떤 모습일지 정하는 작업(초기화)를 합니다.
- Process: 씬이 매 순간 (프레임 단위로) 무엇을 할지 정합니다. 이 때 매 순간의 길이를 정하는 delta란 값이 입력으로 들어옵니다. 무한반복하는 동작을 While로 만들어서 오류로 게임을 멈추게 하지 말고 이 함수에 매 순간 해야 할 일을 구문 블럭 노드로 만들어 연결하세요.
- Input: 마우스, 키보드, 게임패드 등으로 뭔가 조작했을 때 조작한 행동을 입력으로 받는 내장 함수입니다. 보통 조작을 나타내는 event 값에서 어떤 장치로 조작했는지(마우스인지, 키보드인지) 확인하는 타입 캐스트를 거친 후 어떤 동작을 했는지 찾아 캐릭터를 움직이거나, 화면에 나타난 무언가를 선택하게 합니다.
다른 씬을 스크립트로 불러와 자식 노드로 만들기[편집 | 원본 편집]
기초적으로 고도 엔진으로 만든 거의 모든 게임 내 물건들은 (사람 눈에 보이지 않더라도) 저렇게 씬을 만들고, 하위 노드를 만든 다음, 루트 노드에 스크립트를 붙이는 방식으로 만듭니다. 그런데, 모든 씬을 저렇게 직접 만들면 게임 규모가 커질 수록 너무 힘이 듭니다. 그래서 리버티게임에서 문서를 만들 때 틀을 사용하는 것처럼 자주 사용하는 작은 공통 노드를 만든 다음 필요한 만큼 다른 씬에다 붙여서 더 큰 씬을 만드는 방법을 고도 엔진은 지원합니다. 다음 두 가지 방법이 있습니다!
드래그 앤 드롭으로 직접 다른 씬 아래에 붙이기[편집 | 원본 편집]
먼저 드래그 앤 드롭으로 한 씬을 다른 씬 아래에 고정할 수 있습니다.
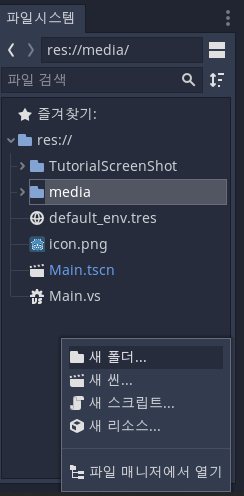
먼저 하위 씬을 붙일 폴더를 만듭시다.
그 다음 하위 씬을 만들겠습니다. 이름은 submodule로 하겠습니다.
여기는 예시이므로 씬 스크립트를 붙이지 않겠습니다. 대신 그 밑에 스프라이트라는 하위 노드를 만들고 고도 엔진 아이콘을 텍스처로 가져왔습니다(4장에서 설명합니다).
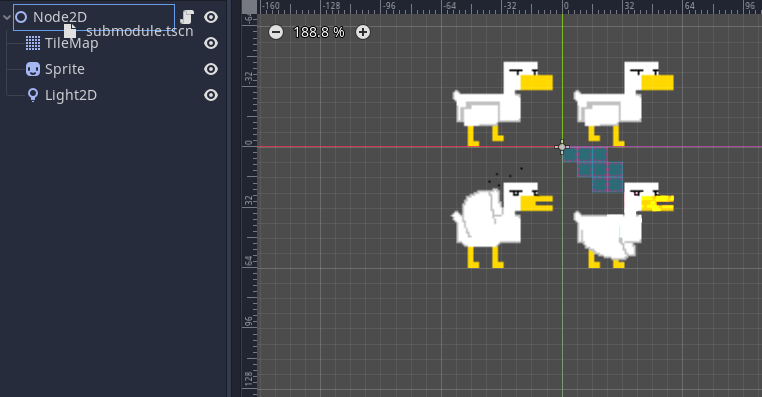
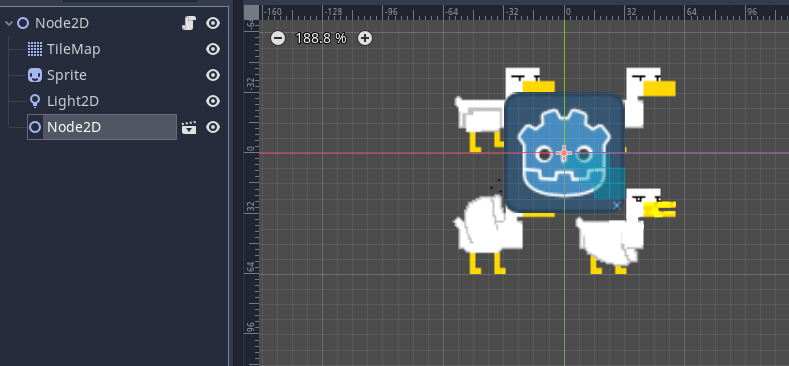
이제 하위 씬을 우리가 원하는 씬의 루트에 붙여 봅시다. 마우스의 드래그 앤 드롭(Drag & Drop) 동작으로 붙입니다. Main 씬에 붙여보겠습니다.
그러면 submodule 씬이 하위 씬으로 Main 씬에 통째로 추가되었습니다.
그러나 코드를 사용하여 하위 씬을 붙이는 것이 훨씬 하위 씬을 관리하기 쉽습니다. 왜냐하면 나중에 말할 '리소스 유일하게 만들기' 작업을 추가로 해야 하기 때문입니다.
add_child 메서드 사용하기[편집 | 원본 편집]
비주얼스크립트를 사용해 이전 코드에 추가로 하위 씬을 붙여보겠습니다.
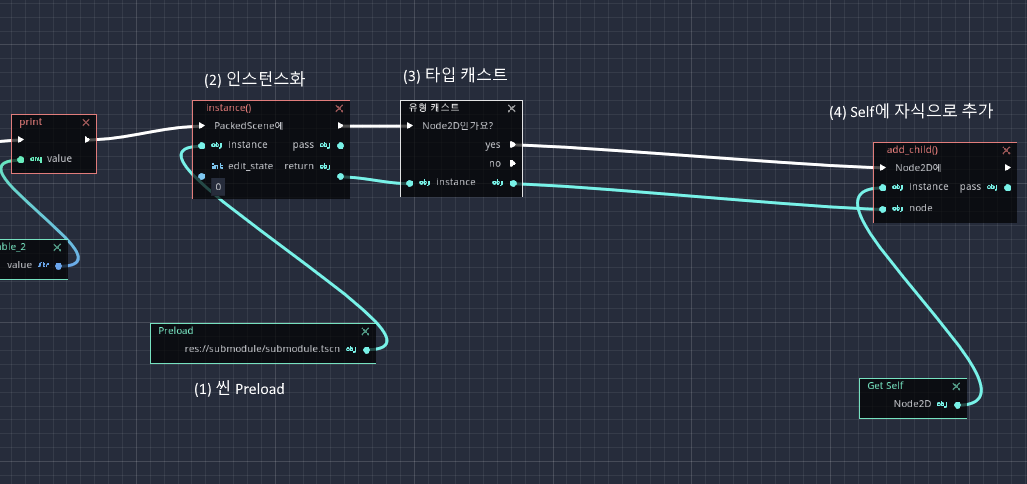
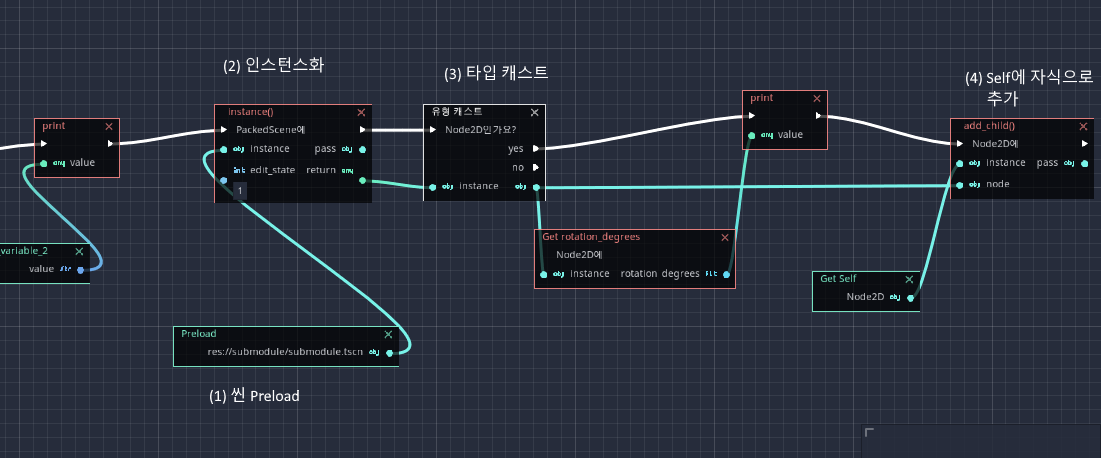
이 사진은 하위 노드로 씬을 붙이는 4단계 과정입니다. 하위 씬을 붙일 상위 씬의 비주얼스크립트 에디터를 켠 다음 다음 설명을 보면서 따라하면 됩니다.
- 먼저 하위 씬을 Preload 블럭으로 불러옵니다. 원하는 하위 씬을 왼쪽 아래의 파일 탐색기에서 끌어와 붙이면 자동으로 Preload 블럭이 됩니다.
- 그 다음, 이 씬을 인스턴스화(Instantiate)해야 합니다. 그래야 씬의 내용을 변수로 만들어 붙일 수 있습니다. 마우스 오른쪽 버튼 클릭 -> 검색 창에 'instance'를 검색 후 Instance(int)를 선택하고 확인을 누른 다음 Preload 블럭을 Instance 핀에 이어 줍니다.
- 세 번째 과정은 타입 캐스트(Type Cast)입니다. 비주얼 스크립트에서는 인스턴스화한 변수가 어떤 데이터를 가지고 있는지 그 구조(모양)를 자동으로 가져오지 않습니다. 따라서 지금 가져온 변수가 우리가 원하는 형태를 가지고 있는지 확인하는 타입 캐스트 블럭을 반드시 만들어야 합니다. 위 튜토리얼에서 만든 하위 씬은 루트 노드가 Node2D 형입니다. 따라서 Node2D로 타입 캐스트하기 위해 '마우스 오른쪽 클릭' -> 'Type Cast' 검색 -> 선택하고 '확인'을 누릅니다.
- 마지막으로 하위 씬으로 가져온 Node2D 씬 변수를 add_child로 상위 씬에 붙여야 합니다.
- 먼저 빈 공간에 '마우스 오른쪽 클릭' -> 'Self' 검색 후 나오는 'Get Self'를 선택하고 확인 버튼을 눌러 상위 씬 스스로를 가리키는 Self 블럭을 소환합니다.
- 그 다음 Self obj 핀을 타입 캐스트 블럭에서 obj 핀에 마우스 커서를 놓고 드래그&드롭으로 나오는 창에 'add child'를 검색하고, 'Add child(Object, Bool)'라고 된 항목을 선택하고 확인 버튼을 눌러 Add child 블럭을 소환합니다. 그러면 해당 블럭의 Instance 핀에 Self 블럭이 연결되어 있게 됩니다.
- 마지막으로 이전에 만들었던 타입 캐스트 블럭 오른편의 obj 핀을 드래그하여 나오는 줄을 'add child 블럭의 node 핀'에 붙입니다.
이렇게 설정한 후 남은 블록들의 흰색 삼각형들을 한 줄로 이으면 게임 실행 시 고도 엔진 아이콘이 오리 왼쪽 위에 붙은 것을 확인할 수 있습니다. 사실, 이게 preload 후 중간에 한 번씩 씬을 블럭으로 편집한 뒤 하위 씬으로 추가할 수 있기 때문에 더 다양한 모습을 가진 하위 씬을 추가할 수 있습니다. 따라서 실제 게임을 만들 때는 이 방법을 사용하는 것이 더 좋습니다.
만약 자식으로 추가하여 작동하도록 만들기 전에 무언가 필요한 속성 값을 알아내거나, 아니면 속성을 바꾼 뒤에 자식으로 추가한다면 단순히 (3)과 (4) 사이에 다른 노드를 끼워 넣으면 됩니다. 아래 사진은 Node2D에서 씬의 회전 각도 값을 Get Rotation Degree( ) 메서드[5]로 디버그 콘솔로 출력하게 중간에 다른 노드를 추가한 것입니다.
주의점[편집 | 원본 편집]
씬을 복제할 때 주의점[편집 | 원본 편집]
이 내용은 주로 컴퓨터 프로그래밍 관련 기법에 대해 잘 아는, 전공자 또는 그에 가까운 사람들이라면 금방 알 법한 부분을 설명하지만, 고도 엔진을 사용하다 보면 반드시 마주칠 수밖에 없는 문제이기에 잠깐 설명하고 가겠습니다.
프로그래밍을 오래 하신 분이라면, 포인터와 참조라는 개념에 대해 아실 겁니다. 이 개념은 컴퓨터의 RAM에 있는 데이터를 가리키는 방법으로 코딩에서 프로그래밍으로 넘어가는 첫번째 장애물로 일컬어집니다.
고도 엔진의 씬 개념은 본질적으로 리소스(음악, 이미지 등)을 씬으로 가져올 때 참조로 설정하여 가져오도록 되어 있습니다. 이 특징은 각 씬을 '새 씬 만들기 메뉴'로 만든 다음에 대해 리소스를 일일이 정해줄 때에는 문제가 되지 않으나, 새 씬을 만들지 않고 기존 씬을 복제[6]할 때 문제가 됩니다. 즉 먼저 만든 씬 파일(tscn 파일)을 Ctrl C + Ctrl V 단축키로 복사 후 붙여 넣어 새 씬 파일을 만들 때 문제가 되는 겁니다.
이게 어째서 문제가 되냐 하면, 복사한 씬과 원래 씬이 같은 리소스를 '항상' 가리키는 것이 고도 엔진의 기본 설정이기 때문입니다. 예를 들면, 복사한 씬에서 씬에 입힐 그림 데이터인 텍스처(Texture)를 바꾸게 되면 복사한 씬 뿐만 아니라 원래의 씬의 텍스처도 같이 바뀌게 됩니다. 친숙한 캐릭터로 닌텐도의 슈퍼 마리오 브라더스 시리즈의 예를 들자면, 게임에서 루이지를 만들려고 마리오를 구현한 씬을 복사하고 루이지 텍스처를 넣었더니 원래의 마리오 씬의 모습도 같이 루이지로 바뀌는 셈이죠.
이걸 해결하려면 리소스 '참조가 가리키는 대상'을 바꿔야 한다고 에디터로 게임 엔진에 알려야 합니다. 방법은 참조를 바꿀 리소스를 설정할 때 오른쪽 클릭으로 나오는 메뉴에서 '유일하게 만들기'를 설정하면 됩니다.
아래는 텍스처의 참조를 '유일하게 만들기' 처리하는 화면입니다.
다음으로[편집 | 원본 편집]
- ↑ GDScript는 다른 설명서에 별도로 설명할 예정입니다.
- ↑ 불이라고 발음합니다. 또는 Boolean, 불린이라고도 합니다.
- ↑ 물론 무한 반복을 의도적으로 사용하는 경우도 있습니다만, 고도 엔진으로 게임을 만들 때에는 무한 반복이 필요할 경우가 없습니다. 그런 작업은 고도 엔진의 process 내장 함수가 대신 처리하기 때문입니다.
- ↑ 이렇게 객체에 딸린 함수의 경우 일반적으로 메서드(Method)라고 부르지만 고도 엔진 측에서 함수라 호칭했으므로 함수라 하겠습니다.
- ↑ 메서드란, 특정한 씬/오브젝트/클래스 같은 어떤 데이터 형태 안에 종속되어 해당 씬/오브젝트/클래스 안에 있는 값만 바꾸도록 만든 함수들을 가리킵니다.
- ↑ Duplicate, 똑같은 물건을 하나 더 만든다는 뜻입니다.